Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
HTML
We use the articles using jQuery and CSS3 to create digital clock (jQuery part) the html structure, increasing alarm elements, increase set the alarm pop-up interface, increasing the ring to remind Interface and Audio audio elements.
<div id="clock" class="light">
<div class="display">
<div class="date"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
</div>
<div class="overlay" id="settime">
<div id="alarm-dialog">
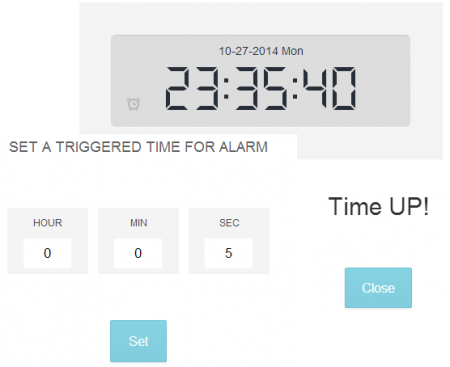
<h2>Set a triggered time for alarm</h2>
<label class="hours">
Hour
<input type="number" value="0" min="0" />
</label>
<label class="minutes">
Min
<input type="number" value="0" min="0" />
</label>
<label class="seconds">
Sec
<input type="number" value="0" min="0" />
</label>
<div class="button-holder">
<a id="alarm-set" class="button blue">Set</a>
</div>
<a class="close"></a>
</div>
</div>
<div class="overlay" id="timeisup">
<div id="time-is-up">
<h2>Time UP!</h2>
<div class="button-holder">
<a class="button blue">Close</a>
</div>
</div>
</div>
<audio id="ring" preload>
<source src="audio/ticktac.mp3" type="audio/mpeg" />
<source src="audio/ticktac.ogg" type="audio/ogg" />
</audio>jQuery
First, we use CSS to set the time and time to the two hidden pop-up layers, specific look demo in css, not detailed here. Then click on the icon next to the clock when the alarm, display a pop-layer #settime, minutes and seconds display settings form, click on "Settings" button, we want to time the digital input validation, specifically look at the following code:
var alarm_counter = -1;
// let it run
(function update_time(){
//call moment.js to format time
var now = moment().format("HHmmss");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
var date = moment().format("MM-DD-YYYY");
var week = weekday[moment().format('d')];
$(".date").html(date + ' ' + week);
//alarm
var alarm = $(".alarm");
if(alarm_counter > 0){
alarm_counter--;
alarm.addClass('active');
}
else if(alarm_counter == 0){
$("#timeisup").fadeIn();
//play sound on browser supporting html audio
try{
$("#ring")[0].play();
}
catch(e){}
alarm_counter--;
alarm.removeClass('active');
}
else{
alarm.removeClass('active');
}
// run per sec
setTimeout(update_time, 1000);
})();
$('.alarm').click(function(){
$("#settime").show();
});
$('a.close').click(function(){
$("#settime").hide();
});
$("#alarm-set").click(function(){
var valid = true, after = 0,
to_seconds = [3600, 60, 1];
$("#settime").find('input').each(function(i){
if(this.validity && !this.validity.valid){
valid = false;
this.focus();
return false;
}
after += to_seconds[i] * parseInt(parseInt(this.value));
});
if(!valid){
alert('Please enter a valid number');
return;
}
if(after < 1){
alert('Please enter a valid time');
return;
}
alarm_counter = after;
$("#settime").hide();
});
$("#timeisup").click(function(){
$("#timeisup").fadeOut();
$("#settime").find('input').attr('value','0');
});Then we have to make a judgment, determine the value of the counter variable alarm_counter update_time executed per second () function, if the value alarm_counter is greater than 0, not to the ringing time, this time minus a count variable, the alarm icon style in active state; if alarm_counter exactly equal to zero, indicating that the ringing time, then pop-up "time to" remind layer, and playing audio; if alarm_counter less than 0, then the ring in non-working condition.
$(function(){
...
// let alarm run
(function update_time(){
...
//alarm
var alarm = $(".alarm");
if(alarm_counter > 0){
alarm_counter--;
alarm.addClass('active');
}
else if(alarm_counter == 0){
$("#timeisup").fadeIn();
//play sounds in browser supporting html5
try{
$("#ring")[0].play();
}
catch(e){}
alarm_counter--;
alarm.removeClass('active');
}
else{
alarm.removeClass('active');
}
// run per seconds
setTimeout(update_time, 1000);
})();
}); Finishing the above code, you can see the demo in effect, please be attention that audio elements will take into effect in html5 supported browsers.