11
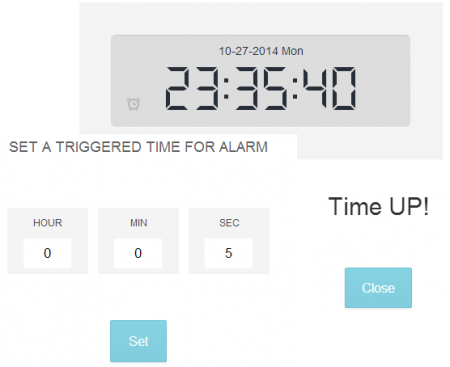
The last sixth article, we describe how to create a digital clock, and today I want to tell you in this article to set the alarm to sound capabilities increase digital clock basis. As used herein, the HTML5 audio element to a call ringing audio.
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Goocode » Articles for 27.10.2014
Digital alarm clock by HTML5
Author: bamboo06 on 27-10-2014, 04:43, views: 11946
Category: Javascript / HTML5
4 amazing ad banners/slideshow/rotator for your site
Author: bamboo06 on 27-10-2014, 03:59, views: 3216
3
1 Layer - jQuery Ad Banner / Slideshow
Features:
Full Customizable
Set Start / Stay time for each layer
Set Easing In / Out Type
Set Animation Speed
Cufon font support
Set number of preload images
Enable / disable play pause button
Option to add Replay button
Support relative path
Support unlimited layers
Features:
Full Customizable
Set Start / Stay time for each layer
Set Easing In / Out Type
Set Animation Speed
Cufon font support
Set number of preload images
Enable / disable play pause button
Option to add Replay button
Support relative path
Support unlimited layers
Category: Javascript
6 useful blog post displaying plugins for wordpress - free to premium
Author: bamboo06 on 27-10-2014, 03:42, views: 16434
40
1 Easy Post Display
To achieve the effect of tooltip message only by CSS
Author: bamboo06 on 27-10-2014, 02:54, views: 6371
2
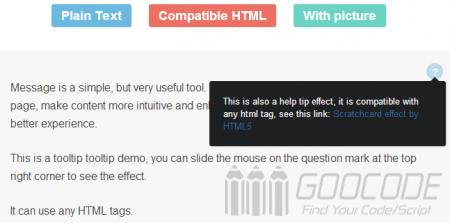
We sometimes detailed explanation for some of the content on the page for a more user-friendly service. The most common is to add a user on the site use the help, but generally need to jump pages. Today I will give you just slide the mouse on a small question mark, help prompt results will appear.
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
Category: CSS
Use HTML5 to achieve scratchcard effect
Author: bamboo06 on 27-10-2014, 02:24, views: 5535
6
scratchcard you played it? You can win accidentally. Today I have to share a scratchcard effect based on HTML5 technology implemented on a PC simply hold down the mouse button on the phone that you simply hold down the finger, gently scrape layers can simulate real scratch card effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
Category: HTML5