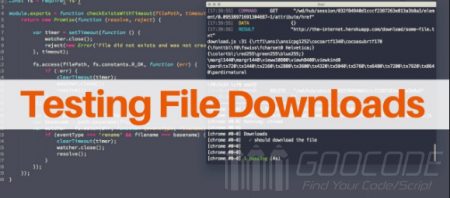
Use front-end Javascript download file
Author: bamboo06 on 17-06-2020, 16:43, views: 3718
Category: Javascript
NProgress.js-page loading progress bar
Author: bamboo06 on 9-06-2020, 20:54, views: 5829
Directly quote the nprogress.js and nprogress.css files to your page.
Category: Javascript / Plugins
Using fetch for asynchronous requests in JavaScript
Author: bamboo06 on 1-04-2020, 19:14, views: 3367
Category: Javascript
8 common pitfalls in JavaScript
Author: bamboo06 on 1-04-2020, 19:02, views: 3163
javascript uses alphanumeric to sort by default. So the result of [1,2,5,10] .sort () is [1, 10, 2, 5].
Category: Javascript
Pin the HTML5 video player to the bottom right corner of the page when the page scrolls
Author: bamboo06 on 7-04-2019, 01:06, views: 5545
Use jquery to detect the scrolling event of the window and switch the videoBox's class class to the appropriate position to hide and appear in the lower right corner.
Category: Javascript / CSS
Realize JavaScript image lazy loading by micro library Echo
Author: bamboo06 on 22-02-2019, 15:56, views: 2837

Blank.gif is a 1 x 1 image used as the default image. The attribute value of data-echo is the real address of the image. You can set the width and height of the image, or set it in CSS, otherwise it seems that the image at the bottom and bottom is lazy.
Category: Javascript / Plugins
Part 2: 10 interesting Javascript and CSS libraries
Author: bamboo06 on 18-02-2019, 23:17, views: 2524

Core UI is a Bootstrap4-based UI library for background management templates. It provides a highly customizable solution and control panel, and is very easy to integrate with the current popular front-end frames, such as: AngularJS, Angular 2, React.js , and Vue.js.
Category: Javascript / CSS
Use jQuery slide to unlock
Author: bamboo06 on 18-02-2019, 22:41, views: 3847

The unlock.js plugin has the following features:
Slide to unlock.
Size, color, font size, etc. can be customized.
After the unlock is completed, there will be a callback function to trigger further data processing.
Category: Javascript / Plugins
10 interesting JavaScript and CSS libraries
Author: bamboo06 on 17-02-2019, 02:50, views: 3278

Whitestorm is a framework for developing 3D webapps and games based on the Three.js engine. It contains many common Three.js tasks, so it's very easy to set up the environment, create objects, add objects, and the official provides a very good one. The tutorial is as good as the react.
Category: Javascript / CSS
13 interesting JavaScript and CSS libraries
Author: bamboo06 on 16-02-2019, 02:29, views: 1867

Flexdatalist is a jQuery plugin for entering autocomplete hints. This library leverages HTML5's /datalist /, allowing developers to easily organize the values and properties of all possible select options. It can run multiple sections, refreshing UI, and is easy to use.
Category: Javascript / CSS