4
We have seen many cases of successful social marketing, they envy the great achievements made through social networks on. For many marketing people, want to know the method of operation is estimated that more behind these cases. For some time, will write a number of successful social marketing behind the law of the article, so that we can make a successful social marketing case.
Goocode » Articles for 08.11.2014
How to find your social marketing detonated user
Author: bamboo06 on 8-11-2014, 22:09, views: 4057
Category: Internet
One great jquery digital clock demo/example
Author: bamboo06 on 8-11-2014, 15:28, views: 6244
35
In previous articles, we introduced several jquery digital clock realization with demos, they are Digital alarm clock by HTML5, Use jQuery and CSS3 to create digital clock (jquery part). If you are interested in them, you can go back to review them. Today we give you another digital clock example by jquery similar like previous one. May you like it.
Category: Javascript
Use PHP + jQuery to achieve flap Sweepstakes
Author: bamboo06 on 8-11-2014, 04:11, views: 6035
6
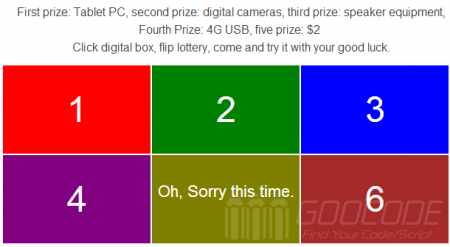
There in a television program called the flap a lottery sweepstakes form for the time being, there is a stage wall, wall to place several large squares, host or sweepstakes who opened the box corresponding to announced the winning results. Similar lottery form can also be applied in the WEB, this article will use PHP + jQuery for you to explain how to achieve the flap lottery program.
Draw flap implementation process: Front page offers six squares, followed by the numbers 1-6 represent six different squares, when the draw clicks six squares in a one time, flip to the back of the box to show the winning lottery information. A seemingly simple procedure, but contains a lot of knowledge WEB technology, so the reader of this article should be proficient jQuery and PHP knowledge.
Draw flap implementation process: Front page offers six squares, followed by the numbers 1-6 represent six different squares, when the draw clicks six squares in a one time, flip to the back of the box to show the winning lottery information. A seemingly simple procedure, but contains a lot of knowledge WEB technology, so the reader of this article should be proficient jQuery and PHP knowledge.
Category: PHP Scripts / Javascript
Use jQuery + PHP + Mysql to achieve lottery program
Author: bamboo06 on 8-11-2014, 03:41, views: 11536
6
Lottery program widely used in real life, due to the different application scenarios draw the way they are varied. This article will use examples to explain how to use jQuery + PHP + Mysql achieve a similar TV with a simple common lottery program.
In this case the lottery program to achieve massive phone numbers from a random sample of a number as the winning numbers, lottery multiple times, was drawn numbers will not be drawn again. Lottery process: Click the "Start" button, the program get number information, scroll the display number, click on the "Stop" button, the number stops rolling, then the number is the winning number is displayed, you can click the "Start" button to continue the draw.
In this case the lottery program to achieve massive phone numbers from a random sample of a number as the winning numbers, lottery multiple times, was drawn numbers will not be drawn again. Lottery process: Click the "Start" button, the program get number information, scroll the display number, click on the "Stop" button, the number stops rolling, then the number is the winning number is displayed, you can click the "Start" button to continue the draw.
Category: PHP Scripts / Javascript
jQuery + PHP dice Sweepstakes
Author: bamboo06 on 8-11-2014, 02:46, views: 5305
3
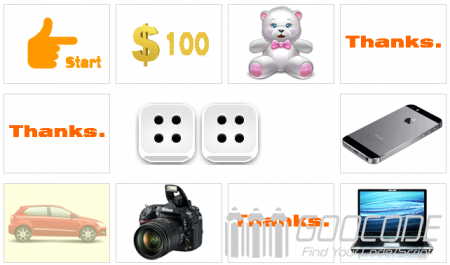
In this paper, Monopoly game as the background, the integrated use of jQuery and PHP knowledge, designed to throw the dice points to achieve the effect of the draw, of course, lottery probability is controllable, developers can use this example to some modifications to the site the raffle scene.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
Category: PHP Scripts / Javascript
Use dice to play guessing the size game (which can control probability)
Author: bamboo06 on 8-11-2014, 02:07, views: 6902
25
In this paper, we explain with examples of how to implement a dice to guess the size of the games. On stage we give you all about jQuery dice animation, this issue on the basis of the previous period, related to HTML, CSS, jQuery and PHP knowledge, the article focuses on the background PHP program will calculate the probabilities based on the size selected by the user, control the final throw points out, in this case a 20% chance to guess the user.
Category: Javascript
jQuery dice animation
Author: bamboo06 on 8-11-2014, 01:52, views: 22789
25
We must have played dice game, and today I have to share is how to use jQuery to animate dice through the jQuery animate () function in conjunction with custom animation CSS background images switchover animation behind helloweba will have articles published on dice lottery program.
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
Category: Javascript
Use PHP to analog logging in and accessing to data
Author: bamboo06 on 8-11-2014, 01:24, views: 2234
4
cURL is a powerful PHP library, using PHP's cURL library can be simply and efficiently crawl the web and collect content, set the cookie to complete the simulation login page, curl provides a rich set of functions that developers can get more from the PHP manual About cURL information. In this paper, the simulation Login Open Source China (oschina) as an example, and share cURL use.
PHP's curl () in terms of efficiency crawled pages is relatively high, and supports multi-threading, and file_get_contents () would be slightly more efficient, of course, need to open when using curl under the curl extension.
PHP's curl () in terms of efficiency crawled pages is relatively high, and supports multi-threading, and file_get_contents () would be slightly more efficient, of course, need to open when using curl under the curl extension.
Category: PHP Scripts