6
fakeLoader.js is a lightweight jQuery plugin which can help us to create a full-screen transition animations load, when the page is loaded, display the loading animation, when the content of the page finished loading animation disappears to display the page.
HTML
We only need to add the following code on the first line of the [body].
Goocode » Articles for 24.11.2015
Use fakeLoader.js to create page loading animation
Author: bamboo06 on 24-11-2015, 23:38, views: 8991
Category: Javascript / Plugins
CacheBrowser: CDN content caching Internet use
Author: bamboo06 on 24-11-2015, 01:04, views: 2549
3
As solidot reported in October this year, the University of Massachusetts Amherst researchers have proposed a proxy server does not require access to the Internet system CacheBrowser, get bypassed DNS interference directly from content hosting one CDN provider's server shielding content. The advantage of this approach is that under load delay was much smaller than the Tor of class methods, but the drawback is only applicable to the use of CDN is blocked sites, and fortunately most large websites are blocked in China are using the CDN.
But the Internet is evolving, more and more sites start using CDN hosted content, improve content access performance, reliability and security. IP masking traditional website content is valid, but for CDN hosted content, reviewers can not simply be masked, because this will bring huge collateral damage.
But the Internet is evolving, more and more sites start using CDN hosted content, improve content access performance, reliability and security. IP masking traditional website content is valid, but for CDN hosted content, reviewers can not simply be masked, because this will bring huge collateral damage.
Category: Internet
Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 2923
1
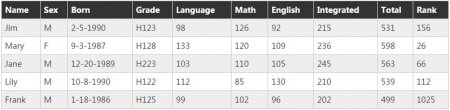
Designing responsive page, the hardest part is processing table, data table design as an indispensable element, plays an important role in the data application projects, but to get a table really a little trouble to adapt to various screen . This article will use examples to demonstrate how to use CSS3 to achieve responsive data form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.