
Goocode » Articles for 02.04.2016
Use Jquery to copy form element
Author: bamboo06 on 2-04-2016, 16:19, views: 3889
50
When we submit the form, sometimes you encounter the need to repeat the same form to add multiple elements, such as order information you need to add a number of different types of products, form data in the new field information. This time we can put a "new one" or "Copy" button directly on the form, you can achieve copy form elements by clicking on the button.


Category: Javascript
Without Flash and relying on any JS library to copy and cut text to clipboard
Author: bamboo06 on 2-04-2016, 15:50, views: 5194
1
We place a copy button on the page, it is mainly used to facilitate the user to copy a complex text links and the like, the conventional approach is to rely on Flash through JS, even by means of a huge jQuery js library to implement text copied to the clipboard. Today, I give you about is a very modern, no flash, does not rely on any other js very small plug-in libraries, it is called clipboard.js.


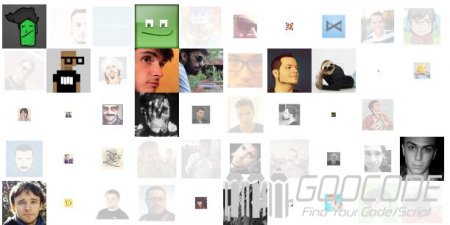
Cool photo wall display effect by easing plugin
Author: bamboo06 on 2-04-2016, 14:42, views: 2743
3
This is a cool photo wall display of results, combined with a lot of photos fade, rotate, zoom, tilt and 3D effects, quick photo from the left to cut, do rotate the 3D effect, and finally lined up in the photo on the wall, in order to show users cool photo wall display effect.
In this paper we use examples to share cool photo wall effect that depend on jQuery and the easing plug-in, first loading the two files.
In this paper we use examples to share cool photo wall effect that depend on jQuery and the easing plug-in, first loading the two files.
Category: Javascript / Plugins