7
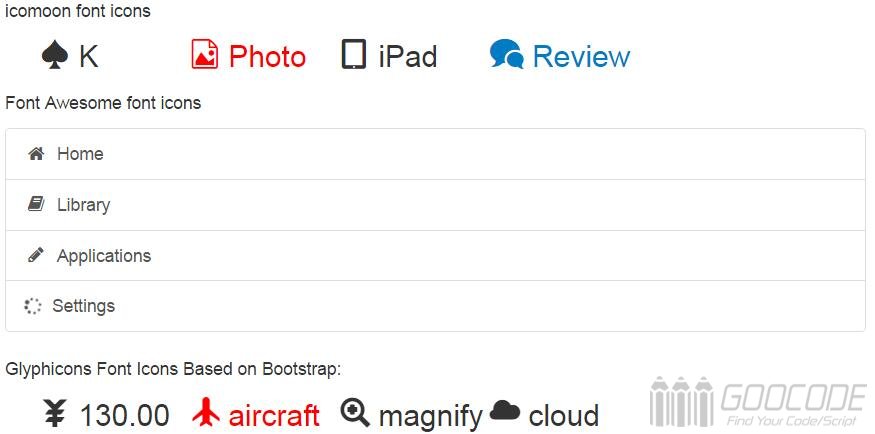
We know that loading small icons on the page there are many ways, such as we use more is css sprite background image positioning, is to integrate a lot of small icons to a large map, and then use CSS to locate the background. There is also a more modern way is to use font font icon, which uses the @ font-face principle to load the icon font library, and then call the icon.
Use css sprite is very convenient way, you can have a lot of colorful icons, and compatibility is good, but the drawback is that the icon can not be scaled, or the zoom will be distorted, another maintenance is not convenient, modify an icon on the whole picture to modify , And the positioning of pixels need to use tools such as PS to determine the location.