HTML
We have a company to promote VPS products, for example, the HTML structure and layout is good. In fact, we are talking about is not a form of price list, all ul, li elements, by CSS to beautify, to show the effect on the page before us seems to form only.
<div class="demo" id="pricePlans">
<ul id="plans">
<li class="plan">
<ul class="planContainer">
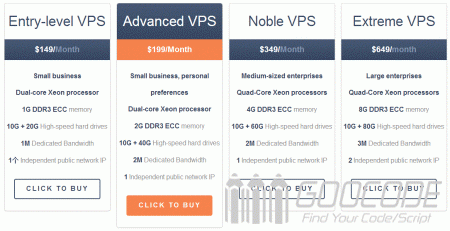
<li class="title"><h2>Entry-level VPS</h2></li>
<li class="price"><p>$149/<span>Month</span></p></li>
<li>
<ul class="options">
<li>Small business</li>
<li>Dual-core Xeon processor</li>
<li>1G DDR3 ECC <span>memory</span></li>
<li>10G + 20G <span>High-speed hard drives</span></li>
<li>1M <span>Dedicated Bandwidth</span></li>
<li>1个 <span>Independent public network IP</span></li>
</ul>
</li>
<li class="button"><a href="#">Click to Buy</a></li>
</ul>
</li>
<li class="plan">
<ul class="planContainer">
<li class="title"><h2 class="bestPlanTitle">Advanced VPS</h2></li>
<li class="price"><p class="bestPlanPrice">$199/Month</p></li>
<li>
<ul class="options">
<li>Small business, personal preferences</li>
<li>Dual-core Xeon processor</li>
<li>2G DDR3 ECC <span>memory</span></li>
<li>10G + 40G <span>High-speed hard drives</span></li>
<li>2M <span>Dedicated Bandwidth</span></li>
<li>1 <span>Independent public network IP</span></li>
</ul>
</li>
<li class="button"><a class="bestPlanButton" href="#">Click to Buy</a></li>
</ul>
</li>
<li class="plan">
<ul class="planContainer">
<li class="title"><h2>Noble VPS</h2></li>
<li class="price"><p>$349/<span>Month</span></p></li>
<li>
<ul class="options">
<li>Medium-sized enterprises</li>
<li>Quad-Core Xeon processors</li>
<li>4G DDR3 ECC <span>memory</span></li>
<li>10G + 60G <span>High-speed hard drives</span></li>
<li>2M <span>Dedicated Bandwidth</span></li>
<li>1 <span>Independent public network IP</span></li>
</ul>
</li>
<li class="button"><a href="#">Click to Buy</a></li>
</ul>
</li>
<li class="plan">
<ul class="planContainer">
<li class="title"><h2>Extreme VPS</h2></li>
<li class="price"><p>$649/<span>month</span></p></li>
<li>
<ul class="options">
<li>Large enterprises</li>
<li>Quad-Core Xeon processors</li>
<li>8G DDR3 ECC <span>memory</span></li>
<li>10G + 80G <span>High-speed hard drives</span></li>
<li>3M <span>Dedicated Bandwidth</span></li>
<li>2 <span>Independent public network IP</span></li>
</ul>
</li>
<li class="button"><a href="#">Click to Buy</a></li>
</ul>
</li>
</ul>
</div>CSS
We use CSS several li arranged in a row, using CSS3 achieve shadows, rounded corners and a mouse slip on animation, the following is transcribed part of css code. You can download the source package to view the complete code, of course, you can also use css3 responsive layout structure.
#plans,#plans ul,#plans ul li {
margin: 0;
padding: 0;
list-style: none;
}
#pricePlans:after {
content: '';
display: table;
clear: both;
}
#pricePlans {
zoom: 1;
}
#pricePlans {
max-width: 69em;
margin: 2em auto;
}
#pricePlans #plans .plan {
background: #fff;
float: left;
text-align: center;
border-radius: 5px;
border:1px solid #d3d3d3;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
width: 23%;
margin: 0 1.33% 20px 0;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
#pricePlans #plans .plan:hover {
-webkit-transform: scale(1.04);
-moz-transform: scale(1.04);
-ms-transform: scale(1.04);
-o-transform: scale(1.04);
transform: scale(1.04);
}
.planContainer .title h2 {
font-size: 2.125em;
font-weight: 300;
color: #3e4f6a;
margin: 0;
padding: .6em 0;
}
.planContainer .title h2.bestPlanTitle {
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
border-radius: 5px 5px 0 0;
}
.planContainer .price p {
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
font-size: 1.2em;
font-weight: 700;
height: 2.6em;
line-height: 2.6em;
margin: 0 0 1em;
}
.planContainer .price p.bestPlanPrice {
background: #f7814d;
}
.planContainer .price p span {
color: #8394ae;
} Another offer an additional nice price list page and source: Nice price table using pure css