When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
HTML
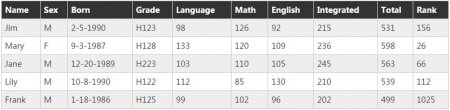
Suppose we have a following data table, of course, it might have more columns, the text in the code only took three.
<table>
<thead>
<tr>
<th>Name</th>
<th>Sex</th>
<th>Born</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jim</td>
<td>M</td>
<td>3-8-1998</td>
</tr>
<tr>
<td>Lily</td>
<td>F</td>
<td>5-9-1997</td>
</tr>
</tbody>
</table> CSS3
First, we use some simple css code can render a basic table form, css code and no special place.
table {
width: 100%;
border-collapse: collapse;
}
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
} Now, we use the computer browser to open the page, and shows a simple form, with narrow browser window, table width will be smaller, but the browser window is small enough when the question came, the table width Because the contents of the table cell can no longer insisted on smaller, so the situation entries horizontal scroll bar, then css3 code provides the following solutions.
We have to do is to usemedia css3 detected screen size, the table element to block massive, and hide the header, set up under the td border looks the same with rows of. Finally, we use css3 a: before {content: "Name";} generates each row corresponding label definition, so that we can know the meaning of each row of data.
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
*/
td:nth-of-type(1):before { content: "Name"; }
td:nth-of-type(2):before { content: "Sex"; }
td:nth-of-type(3):before { content: "Born"; }
} Now you open the page using a mobile phone, you will find a table layout has been changed.
Of course, this example is not the best solution for friends who are interested, you can refer to bootstrap on responsive form of treatment.