Today I tell you about how to use CSS3 to create a rounded shadows, gradients nice button color, it does not require any images and javascript script, just CSS3 button effects can be easily achieved, and can be applied to any HTML element, think div, span, p, a, button, input and so on.
These pure CSS code size can make a button to automatically adjust the font size, color gradient background can be compatible with all browsers, and there are normal, slide the mouse, click on the three states of style, of course, if your browser does not support CSS3, so button will no rounded corners and shadow effects.
CSS3 features
First, we are familiar with how to implement CSS3 rounded corners and shadow effects.
CSS3 provides a new property such as: shadow text-shadow, box-shadow, and rounded border-radius, so let's look at some CSS3 code:
text-shadow: 0 1px 1px rgba(0,0,0,.3);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); The first line of the above code sets the text shadow effect, its use structure: X-axis offset, Y-axis offset amount of blur, color, color can be used for RGBA mode.
The second line of code sets the border shadow box effect, the same usage and text-shadow effect.
The third and fourth lines, respectively, in CSS3 usage under different browser kernel, -webkit-xxx represents webkit core, -moz-xxx represents firefox kernel.
border-radius fillets to set the style, the same webkit and firefox points.
border-radius: .5em;
-webkit-border-radius: .5em; /* for Webkit */
-moz-border-radius: .5em; /* for Firefox */ So how do you deal with CSS3 gradient cross-browser compatibility problems? In css2 times, we usually prepare a gradient background make a good picture, and then to load the background image by background-color, background color gradient in order to achieve results. And CSS3, only need to use color to distinguish between different browsers kernel to complete the transition effects.
background: #0095cd;
/* for Webkit */
background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0078a5));
/* for Firefox */
background: -moz-linear-gradient(top, #00adee, #0078a5);
/* for IE */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee',
endColorstr='#0078a5'); Kernel for webkit browser, -webkit-gradient (), linear gradient type expressed as a linear gradient, left top, said gradient starting position X-axis and Y-axis, left bottom end of the gradient represents the position X and Y axes, from (# 00adee) , to (# 0078a5) represents a gradient from # 00adee to # 0078a5.
Kernel for firefox browser, -moz-linear-gradient (top, # 00adee, # 0078a5) in linear gradient type expressed as a linear gradient, top gradient represents the starting position, behind the change, said two color values.
For IE kernel, use filter (filter), which represent startColorstr and endColorstr start and end color change color values.
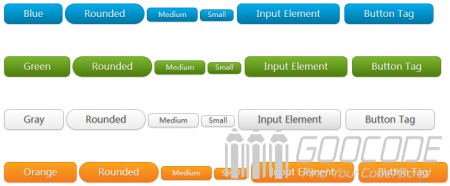
Introduction to CSS3 features above, we now create beautiful buttons using CSS3 effects.
How to use
1. First, you can copy the CSS code DEMO above.
2. Add the following code in html page:
<a href="#" class="button green">GOOCODE.NET</a> 3, you will get the following button effects: