Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 3048
1
Designing responsive page, the hardest part is processing table, data table design as an indispensable element, plays an important role in the data application projects, but to get a table really a little trouble to adapt to various screen . This article will use examples to demonstrate how to use CSS3 to achieve responsive data form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
Responsive HTML5 touchable audio player
Author: bamboo06 on 10-08-2015, 00:58, views: 3533
7
HTML5's audio provides audio playback, but the native style is not very nice looking, and each browser audio appears to show disunity. We can be a little package under the audio, you can achieve a response beautiful player style which can be touched.


Category: Javascript / CSS / HTML5
Switching Login and registration form in pop-up window by jQuery
Author: bamboo06 on 10-08-2015, 00:38, views: 16836
11
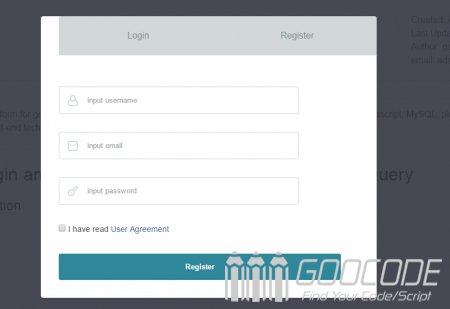
When you click on a page log-in or register button it will pop up a modal window which is a pop-up layer, we can easily switch on the popup login and registration form, a great convenience to users, without shutting down the floor to go click on to other operations, on many sites it has been widely used.
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
Category: Javascript / CSS / HTML5
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 3293
2
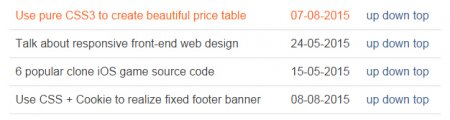
When operating the data list, you need to adjust the order of data rows, move up and down the line as the top line data, etc., these operations can be done by clicking a button in the front, and along with the simple dynamic effects, easy implement sorting tabular data.
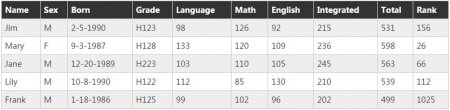
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS
Use CSS + Cookie to realize fixed footer banner
Author: bamboo06 on 8-08-2015, 01:05, views: 4814
7
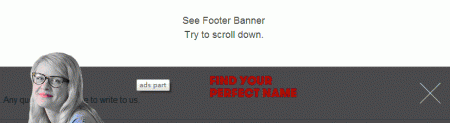
Often see some sites in order to attract the user's attention fixed place banner ads at the bottom of the page, the user scrolls the page, banner ads have been fixed in bottom of the page, not with the page scrolling and scrolling, of course, generally allow users to turn off the banner, and set certain Do not show this banner time. This article describes the use of CSS + Cookie to achieve this effect.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
Category: Javascript / CSS
Use pure CSS3 to create beautiful price table
Author: bamboo06 on 7-08-2015, 01:16, views: 3053
3
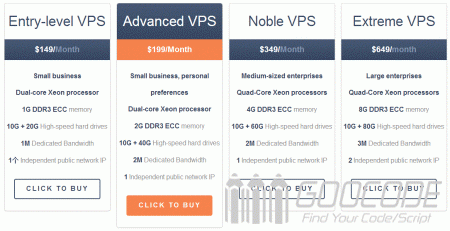
When you publish the product on the web, in general, the program sets the price, usually we will put together several programs, the user can decide later which of course compared with each other. The most common is the host provider release price information page article with examples to share in pure CSS + HTML realized price list.
Category: CSS
Talk about responsive front-end web design
Author: bamboo06 on 24-05-2015, 02:30, views: 3057
5
I have some time before the concept of responsive or Bootstrap, Amaze like the frame assembly, used a few times also disagree, I think the domestic search engine to provide mobile search results page or give mobile site extra points, but not like google responsive as recognition sites may take some time to develop. But there is no doubt that the priority now move to mobile Web trends, of course, if you use the domain name or other solutions are not impossible, but may be more responsive simpler, prospects are also good.
Both three weeks I have been writing every day responsive page, thereby accumulated a lot of experience responsive page and the ajax. I generally focus combing several responsive page, or if you want to develop this talent was viewed with some interest, we hope to give you a little help.
Both three weeks I have been writing every day responsive page, thereby accumulated a lot of experience responsive page and the ajax. I generally focus combing several responsive page, or if you want to develop this talent was viewed with some interest, we hope to give you a little help.
Use CSS3 to beautify checkbox
Author: bamboo06 on 4-05-2015, 03:32, views: 5516
3
We know HTML default check box style is very simple, and treated to pictures instead of the check box will beautify the way of trouble page form, then this article will take you to understand with examples about the use of CSS3 will be checkbox checkbox style landscaping, and bring cool sliding effect.


Category: CSS
Pure CSS to create family tree
Author: bamboo06 on 10-04-2015, 01:20, views: 13850
2
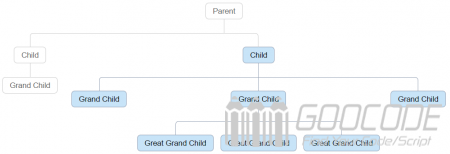
Family tree, used to record family lineage multiply generational relationships. In this paper, examples, without the aid of any js script, using pure CSS to create a nice Family tree (genealogy), can also be applied in the corporate organization chart.
Category: CSS
Use HTML5 + CSS3 to achieve vertical axis response
Author: bamboo06 on 16-03-2015, 00:03, views: 3076
4
Timeline pages are generally used to show the main line to the time of the event, such as the company's corporate website development process, such as the common. This article will give you about a beautiful HTML5 and CSS3 based vertical axis, it can respond to the page layout for HTML5 development of PC and mobile phone WEB applications.