0
In development work, we sometimes need to provide an API interface for clients or third parties to use, so how to build an API that users can quickly understand is an important task. If we strictly abide by some specifications when designing APIs, communication costs and efficiency will be greatly improved in the subsequent development process. Let’s talk about the design specifications of RESETful API today.
Goocode » easy post display
easy post display
Related searches:
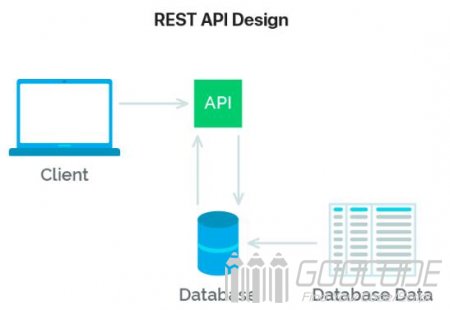
RESTful API interface design specification
Author: bamboo06 on 21-09-2020, 15:17, views: 6740
Category: Apps
NProgress.js-page loading progress bar
Author: bamboo06 on 9-06-2020, 20:54, views: 6954
0
NProgress.js provides a page loading progress bar effect. When the page opens and loads, a progress bar loading animation will appear at the top of the page. NProgress.js is a lightweight progress bar component that is easy to use and can be easily integrated into single-page applications.
Directly quote the nprogress.js and nprogress.css files to your page.
Directly quote the nprogress.js and nprogress.css files to your page.
Category: Javascript / Plugins
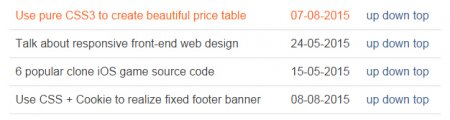
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 3469
2
When operating the data list, you need to adjust the order of data rows, move up and down the line as the top line data, etc., these operations can be done by clicking a button in the front, and along with the simple dynamic effects, easy implement sorting tabular data.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS
20 very useful CSS library in Web development
Author: bamboo06 on 3-11-2014, 02:29, views: 3788
1
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
Category: CSS
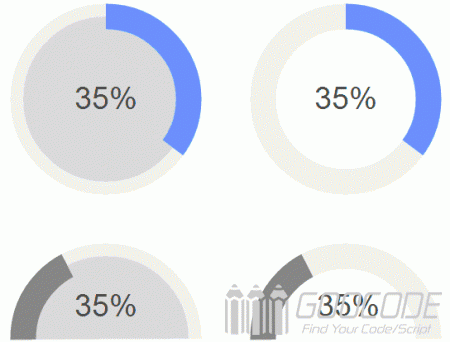
Use jQuery and HTML5 to create circular chart
Author: bamboo06 on 3-11-2014, 01:29, views: 9278
28
Today I give you about a circular chart circliful, which is based on the HTML5 Canvas and jQuery, without the use of images for easy circular chart, and there are many property settings, very easy to use.
Category: Javascript / HTML5
15 magical and creative app keynote templates best to be choosen
Author: bamboo06 on 1-11-2014, 20:56, views: 10947
5
App Presentation Keynote Template
Keynote Template to present your mobile application and simple, professional and unique way. Presentation is available in 2 colors with all images and 10 business icons (PSD+PNG in different sizes).
Keynote Template to present your mobile application and simple, professional and unique way. Presentation is available in 2 colors with all images and 10 business icons (PSD+PNG in different sizes).
Floating right fixed layer of the page with back to top with two-dimensional code functions
Author: bamboo06 on 28-10-2014, 04:22, views: 6480
1
The mobile Internet era, we can pass the information "sweep swept away" feature to easily get in the mobile terminal needs. Today I have to share a WEB function, it is a small floating toolbar on the right side of the page, we can use it to quickly locate the page up and down position, you can eject the micro-channel or two-dimensional code page address two-dimensional code, so like in the phone read on mobile devices and other friends easy access to information.
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
Category: Javascript / CSS
6 useful blog post displaying plugins for wordpress - free to premium
Author: bamboo06 on 27-10-2014, 03:42, views: 16952
40
1 Easy Post Display