Audio tab in web
HTML5 defines a new element is used to specify a standard way to insert audio files to a web page: audio tag. Use audio tags can control audio playback and stop, loop playback and set the number of plays and playing position, etc., for details see the table below.
Property Value Description
autoplay true | false If true, then the audio is ready immediately after the play.
controls true | false If true, then the user display controls, such as the Play button.
end numeric value definition player in the audio stream where to stop playing. By default, the sound will play to the end.
loopend numeric value defined in the audio stream looping stopped position, the default is the value of the end property.
loopstart numeric value to define the starting position in the audio stream looping. The default is the value of the start property.
playcount numeric value to define how many times to play audio clips. The default is 1.
Audio url src url played.
start numeric value is defined in the audio stream player starts playing position. By default, the sound at the beginning of playback.
Currently browsers supporting audio tag are:
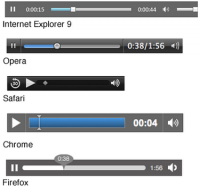
[img|browsers supporting audio tag]http://www.goocode.net/uploads/posts/2014-10/thumbs/1414588113_2.png[/img]
IE9, Firefox, Opera, Chrome and Safari all support audio tag.
Note: IE8 and earlier versions do not support the audio tag.
How to Use Audio
To play the audio in HTML5, you need to insert the following code in the body:
<audio controls="controls">
<source src="music.ogg" />
<source src="music.mp3" />
<source src="music.wav" />
</audio> You can insert text between the audio and tag, so if your browser does not support audio, it will display the text.
You might ask how auto in the label contains three source it? This is for compatibility with browsers and audio formats, browser makers have agreed not to use a certain kind of audio file formats. For example, Chrome, Internet Explorer 9 (IE9) and the Safari browser does not support WAV files, which is a standard uncompressed format and are declining to use. We will each video file name in a separate
HTML5 browsers and audio format compatibility
Audio formats| Chrome| Firefox| IE9|Opera| Safari
OGG not-support support support support support
MP3 Yes No Yes No Yes
WAV No Yes No Yes No
Furthermore, the appearance of different browsers is not the same audio space.
HTML5 allows developers to more easily provide a lot WEB experience. audio tag is added a new and exciting content, no need for external music players, so the audio is provided as simple as the display image. With standards-based audio controls and make it easier for users with sound new browser features interactive, you can easily customize the MP3 player on the WEB page.