HTML
First load jQuery library files and jquery.fly.min.js plugins.
<script src="jquery.js"></script>
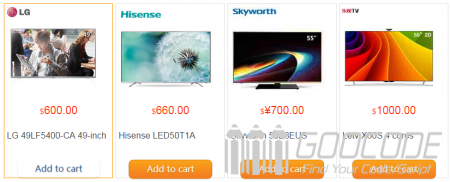
<script src="jquery.fly.min.js"></script> Then, the product information html good structural arrangement, in this case, we use four commodities arranged side by side, each box of merchandise including product images, price, name, and Add to Cart buttons and other information.
<div class="demo">
<div class="box">
<img src="images/lg.jpg" width="180" height="180">
<h4>$<span>600.00</span></h4>
<p>LG 49LF5400-CA 49-inch</p>
<a href="#" class="button orange addcar">Add to cart</a>
</div>
<div class="box">
<img src="images/hs.jpg" width="180" height="180">
<h4>$<span>660.00</span></h4>
<p>Hisense LED50T1A</p>
<a href="#" class="button orange addcar">Add to cart</a>
</div>
<div class="box">
<img src="images/cw.jpg" width="180" height="180">
<h4>$<span>¥700.00</span></h4>
<p>Skyworth 50E8EUS</p>
<a href="#" class="button orange addcar">Add to cart</a>
</div>
<div class="box">
<img src="images/ls.jpg" width="180" height="180">
<h4>$<span>1000.00</span></h4>
<p>Letv X60S 4 cores</p>
<a href="#" class="button orange addcar">Add to cart</a>
</div>
</div>Then, we also need the right side of the page plus cart and prompt information.
<div class="m-sidebar">
<div class="cart">
<i id="end"></i>
<span>Cart</span>
</div>
</div>
<div id="msg">Added to the shopping cart!</div>CSS
We use CSS first commodity arrangement landscaping, and then set the right side of cart-style details, please read the code:
.box{float:left; width:198px; height:320px; margin-left:5px; border:1px solid #e0e0e0; text-align:center}
.box p{line-height:20px; padding:4px 4px 10px 4px; text-align:left}
.box:hover{border:1px solid #f90}
.box h4{line-height:32px; font-size:14px; color:#f30;font-weight:500}
.box h4 span{font-size:20px}
.u-flyer{display: block;width: 50px;height: 50px;border-radius: 50px;position: fixed;z-index: 9999;}
.m-sidebar{position: fixed;top: 0;right: 0;background: #000;z-index: 2000;width: 35px;height: 100%;font-size: 12px;color: #fff;}
.cart{color: #fff;text-align:center;line-height: 20px;padding: 200px 0 0 0px;}
.cart span{display:block;width:20px;margin:0 auto;}
.cart i{width:35px;height:35px;display:block; background:url(car.png) no-repeat;}
#msg{position:fixed; top:300px; right:35px; z-index:10000; width:1px; height:52px; line-height:52px; font-size:20px; text-align:center; color:#fff; background:#360; display:none} jQuery
We want to achieve the effect is that when the user clicks on "Add to Cart" button, the current commodity picture will become a miniature ball to the button as a starting point, to the right in the form of a parabolic flying, finally falling into the right page side of the shopping cart, and prompts a successful operation. Before flying out, we have to get the current picture of goods, then call the fly plugin, after the fly parabolic trajectory is done by plug-ins, we only need to define the start and end points and other parameters.
<script>
$(function() {
var offset = $("#end").offset();
$(".addcar").click(function(event){
var addcar = $(this);
var img = addcar.parent().find('img').attr('src');
var flyer = $('<img class="u-flyer" src="'+img+'">');
flyer.fly({
start: {
left: event.pageX,
top: event.pageY
},
end: {
left: offset.left+10,
top: offset.top+10,
width: 0,
height: 0
},
onEnd: function(){
$("#msg").show().animate({width: '250px'}, 200).fadeOut(1000);
addcar.css("cursor","default").removeClass('orange').unbind('click');
this.destory();
}
});
});
});
</script>Copy the above code, save and run to see the effect, Fly widget project official website address is: https: //github.com/amibug/fly, it is worth mentioning that, IE10 less need to add the following js:
<script src="requestAnimationFrame.js"></script>