We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
HTML
We are now setting up two links on the main page button, login and registration button.
<nav class="main_nav">
<ul>
<li><a class="cd-signin" href="#0">Login</a></li>
<li><a class="cd-signup" href="#0">Register</a></li>
</ul>
</nav>Then, set up the modal window pops layer div.cd-user-modal, place two for the handover link ul.cd-switcher in the pop-up layer, then place a login and registration form, corresponding div # cd-login and div # cd-signup.
<div class="cd-user-modal">
<div class="cd-user-modal-container">
<ul class="cd-switcher">
<li><a href="#0">Login</a></li>
<li><a href="#0">Register</a></li>
</ul>
<div id="cd-login"> <!-- login -->
<form class="cd-form">
<p class="fieldset">
<label class="image-replace cd-username" for="signin-username">Username</label>
<input class="full-width has-padding has-border" id="signin-username" type="text" placeholder="input username">
</p>
<p class="fieldset">
<label class="image-replace cd-password" for="signin-password">Password</label>
<input class="full-width has-padding has-border" id="signin-password" type="text" placeholder="input password">
</p>
<p class="fieldset">
<input type="checkbox" id="remember-me" checked>
<label for="remember-me">Remember</label>
</p>
<p class="fieldset">
<input class="full-width2" type="submit" value="Login">
</p>
</form>
</div>
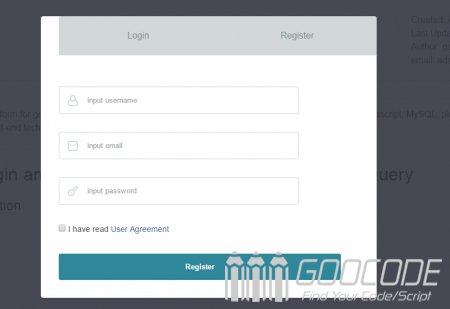
<div id="cd-signup"> <!-- register form -->
<form class="cd-form">
<p class="fieldset">
<label class="image-replace cd-username" for="signup-username">Username</label>
<input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="input username">
</p>
<p class="fieldset">
<label class="image-replace cd-email" for="signup-email">Email</label>
<input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="input email">
</p>
<p class="fieldset">
<label class="image-replace cd-password" for="signup-password">Password</label>
<input class="full-width has-padding has-border" id="signup-password" type="text" placeholder="input password">
</p>
<p class="fieldset">
<input type="checkbox" id="accept-terms">
<label for="accept-terms">I have read <a href="#0">User Agreement</a></label>
</p>
<p class="fieldset">
<input class="full-width2" type="submit" value="Register">
</p>
</form>
</div>
<a href="#0" class="cd-close-form">Close</a>
</div>
</div>These are the entire html structure.
CSS
The default modal window has the visibility: hidden; and opacity: 0; style, which is not visible by default. By .is-visible to determine whether pop-up display. Here are the main css code css code in more detail, please download the source code view.
.cd-user-modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(52, 54, 66, 0.9);
z-index: 3;
overflow-y: auto;
cursor: pointer;
visibility: hidden;
opacity: 0;
-webkit-transition: opacity 0.3s 0, visibility 0 0.3s;
-moz-transition: opacity 0.3s 0, visibility 0 0.3s;
transition: opacity 0.3s 0, visibility 0 0.3s;
}
.cd-user-modal.is-visible {
visibility: visible;
opacity: 1;
-webkit-transition: opacity 0.3s 0, visibility 0 0;
-moz-transition: opacity 0.3s 0, visibility 0 0;
transition: opacity 0.3s 0, visibility 0 0;
}
.cd-user-modal.is-visible .cd-user-modal-container {
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
.cd-user-modal-container {
position: relative;
width: 90%;
max-width: 600px;
background: #FFF;
margin: 3em auto 4em;
cursor: auto;
border-radius: 0.25em;
-webkit-transform: translateY(-30px);
-moz-transform: translateY(-30px);
-ms-transform: translateY(-30px);
-o-transform: translateY(-30px);
transform: translateY(-30px);
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.cd-user-modal-container .cd-switcher:after {
content: "";
display: table;
clear: both;
}
.cd-user-modal-container .cd-switcher li {
width: 50%;
float: left;
text-align: center;
}
.cd-user-modal-container .cd-switcher li:first-child a {
border-radius: .25em 0 0 0;
}
.cd-user-modal-container .cd-switcher li:last-child a {
border-radius: 0 .25em 0 0;
}
.cd-user-modal-container .cd-switcher a {
display: block;
width: 100%;
height: 50px;
line-height: 50px;
background: #d2d8d8;
color: #809191;
}
.cd-user-modal-container .cd-switcher a.selected {
background: #FFF;
color: #505260;
}
#cd-login, #cd-signup {
display: none;
}
#cd-login.is-selected, #cd-signup.is-selected{
display: block;
} jQuery
Pop on and off the effect of the popup invocation style .is-visible by jquery control, switching form is invoked demonstrates .is-selected by jQuery control.
jQuery(document).ready(function($){
var $form_modal = $('.cd-user-modal'),
$form_login = $form_modal.find('#cd-login'),
$form_signup = $form_modal.find('#cd-signup'),
$form_modal_tab = $('.cd-switcher'),
$tab_login = $form_modal_tab.children('li').eq(0).children('a'),
$tab_signup = $form_modal_tab.children('li').eq(1).children('a'),
$main_nav = $('.main_nav');
//pop up
$main_nav.on('click', function(event){
if( $(event.target).is($main_nav) ) {
// on mobile open the submenu
$(this).children('ul').toggleClass('is-visible');
} else {
// on mobile close submenu
$main_nav.children('ul').removeClass('is-visible');
//show modal layer
$form_modal.addClass('is-visible');
//show the selected form
( $(event.target).is('.cd-signup') ) ? signup_selected() : login_selected();
}
});
//close popup
$('.cd-user-modal').on('click', function(event){
if( $(event.target).is($form_modal) || $(event.target).is('.cd-close-form') ) {
$form_modal.removeClass('is-visible');
}
});
//use Esc key to close popup
$(document).keyup(function(event){
if(event.which=='27'){
$form_modal.removeClass('is-visible');
}
});
//switching form
$form_modal_tab.on('click', function(event) {
event.preventDefault();
( $(event.target).is( $tab_login ) ) ? login_selected() : signup_selected();
});
function login_selected(){
$form_login.addClass('is-selected');
$form_signup.removeClass('is-selected');
$form_forgot_password.removeClass('is-selected');
$tab_login.addClass('selected');
$tab_signup.removeClass('selected');
}
function signup_selected(){
$form_login.removeClass('is-selected');
$form_signup.addClass('is-selected');
$form_forgot_password.removeClass('is-selected');
$tab_login.removeClass('selected');
$tab_signup.addClass('selected');
}
});
//credits http://css-tricks.com/snippets/jquery/move-cursor-to-end-of-textarea-or-input/
jQuery.fn.putCursorAtEnd = function() {
return this.each(function() {
// If this function exists...
if (this.setSelectionRange) {
// ... then use it (Doesn't work in IE)
// Double the length because Opera is inconsistent about whether a carriage return is one character or two. Sigh.
var len = $(this).val().length * 2;
this.setSelectionRange(len, len);
} else {
// ... otherwise replace the contents with itself
// (Doesn't work in Google Chrome)
$(this).val($(this).val());
}
});
};The instance on mobile phones and other mobile devices also have a good display of results, due to the use css3 effect, so if you use IE, upgrade to IE9 version above. It is strongly recommended that you download the source code, a little change can be applied to direct your project.