You can refer to them:
Use HTML5 to achieve scratchcard effect
Use HTML5 canvas to creat scratch card effect
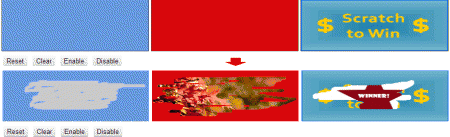
Today we show you another way to make scratch card effect using jquery and wScratchPad.js, example shows as follows:
HTML
<div id="demo1" class="scratchpad"></div>
<div id="demo2" class="scratchpad"></div>
<div id="demo3" class="scratchpad"></div>
<input type="button" value="Reset" onclick="$('.scratchpad').wScratchPad('reset');"/>
<input type="button" value="Clear" onclick="$('.scratchpad').wScratchPad('clear');"/>
<input type="button" value="Enable" onclick="$('.scratchpad').wScratchPad('enable', true);"/>
<input type="button" value="Disable" onclick="$('.scratchpad').wScratchPad('enable', false);"/>
Style CSS
<style>
#demo1, #demo2, #demo3 {
width: 25%;
height: 100px;
border: solid 1px;
display: inline-block;
}
</style>
Scripts used in the page, including different cursors:
// Test 1
$('#demo1').wScratchPad({
scratchMove: function (e, percent) {
console.log(percent);
}
});
// Test 2
$('#demo2').wScratchPad({
bg: 'images/slide1.jpg',
fg: '#ff0000',
scratchMove: function (e, percent) {
console.log(percent);
if (percent > 70) {
this.clear();
}
}
});
$('#demo2').wScratchPad('cursor', 'url("cursors/coin.png") 5 5, default');
// Test 3
$('#demo3').wScratchPad({
cursor: 'url("cursors/mario.png") 5 5, default',
scratchMove: function (e, percent) {
console.log(percent);
}
});
$('#demo3').wScratchPad('bg', 'images/winner.png');
$('#demo3').wScratchPad('fg', 'images/scratch-to-win.png');
$('#demo3').wScratchPad('size', 10);Don't forget you need to include js file before the body area:
<script type="text/javascript" src="wScratchPad.js">