In practical applications, we often direct access to the child window page element in the parent window and manipulate them. Today I'll use examples to introduce how to use javascript to interoperate between father and son window dom iframe object started working.
HTML
In order to better explain and demonstrate, we are ready to three pages, html structure of the parent index.html page as follows. The other two sub-pages were iframeA.html and iframeB.html. We need to demonstrate through the parent page to get and set the elements subpages iframeA.html values, and the values and the operating parent page index.html elements demonstrate through subpages iframeB.html set subpages iframeA.html related elements.
<div class="opt_btn">
<button onclick="getValiframeA();">Parent window to get the value of iframeA</button>
<button onclick="setValiframeA();">Parent window to set the value in iframeA</button>
<button onclick="setBgiframeA();">Parent window set H1 iframeA label background color</button>
</div>
<div id="result">--Operating results--</div>
<div class="frames">
<iframe id="wIframeA" name="myiframeA" src="iframeA.html" scrolling="no" frameborder="1"></iframe>
<iframe id="wIframeB" name="myiframeB" src="iframeB.html" scrolling="no" frameborder="1"></iframe>
<div class="clear"></div>
</div>iframe.html arranged a h1 title, and an input box and a p paragraph, is structured as follows:
<html>
<head>
<meta charset="utf-8">
<title>Goocode.net</title>
<style>
</style>
</head>
<body>
<h1 id="title">iframe A</h1>
<input type="text" id="iframeA_ipt" name="iframeA_ipt" value="Welcom to goocode">
<p id="hello">Welcome to Goocode.net!</p>
</body>
</html>iframe.html also arranges h1 heading and paragraphs and the input box. iframe has two buttons, calls the next javascript, and other relevant code section will be described in js.
<input type="text" id="iframeB_ipt" name="iframeB_ipt" value="1,2,3,4">
<br/><br/>
<button onclick="child4parent();">IframeB child window operates parent window</button>
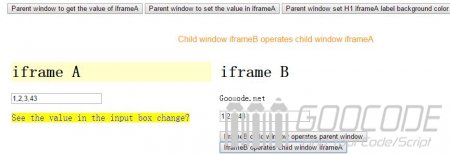
<button onclick="child4child();">IframeB operates child window iframeA</button> javascript
Html pages are arranged Well, now we look at javascript section.
First, we look at the operation of the parent index.html page. JS iframe in the dom operation but use contentWindow property, contentWindow attribute refers to the specified frame or iframe window where the object, iframe or frame of contentWindow attribute may be omitted in IE, but in Firefox if you want to edit the iframe object, You must specify contentWindow property, contentWindow property supports all major browsers.
We customize the function getIFrameDOM (), passing parameters to obtain iID iframe, just after the current page for the operation of the same element.
function getIFrameDOM(iID){
return document.getElementById(iID).contentWindow.document;
} index page's three button operation code is as follows:
function getValiframeA(){
var valA = getIFrameDOM("wIframeA").getElementById('iframeA_ipt').value;
document.getElementById("result").innerHTML = "Get the value of the input box in the child window iframeA:<span style='color:#f30'>"+valA+"</span>";
}
function setValiframeA(){
getIFrameDOM("wIframeA").getElementById('iframeA_ipt').value = 'Goocode.net';
document.getElementById("result").innerHTML = "Set the value in the input box in the child window iframeA:<span style='color:#f30'>Goocode.net</span>";
}
function setBgiframeA(){
getIFrameDOM("wIframeA").getElementById('title').style.background = "#ffc";
}After saving, open index page, it is very simple, isn't it?
Well, iframeB.html two button operation called js, code is as follows:
function child4child(){
var parentDOM=parent.getIFrameDOM("wIframeA");
parentDOM.getElementById('hello').innerHTML="<span style='color:blue;font-size:18px;background:yellow;'>See the value in the input box change?</span>";
parentDOM.getElementById('iframeA_ipt').value = document.getElementById("iframeB_ipt").value;
parent.document.getElementById("result").innerHTML="Child window iframeB operates child window iframeA";
}
function child4parent(){
var iframeB_ipt = document.getElementById("iframeB_ipt").value;
parent.document.getElementById("result").innerHTML="<p style='background:#000;color:#fff;font-size:15px;'>The value of the box from child window comes:<span style='color:#f30'>"+iframeB_ipt+"</span></p>";
}
Subpages iframeB.html by using parent.getIFrameDOM () calls the custom function getIFrameDOM negative page (), so you can pair the same level of sub-pages iframeA.html operation, subpages can also use parent.document operation the parent page elements.
In this paper, javascript examples to explain the basic operation of the iframe, then we will introduce iframe applications: highly adaptive and cross-domain iframe issues, so stay tuned.