HTML
First, we load the jQuery library and the easypin plugin.
<script src="jquery.min.js"></script>
<script src="jquery.easing.min.js"></script>
<script src="jquery.easypin.min.js"></script> Next, we prepare a picture, this is a show more than a model clothing clothing shoes bag pictures, pay attention to the picture we have a easypin-id attribute, which is used to mark the current image id, used to be behind the plug-in call .
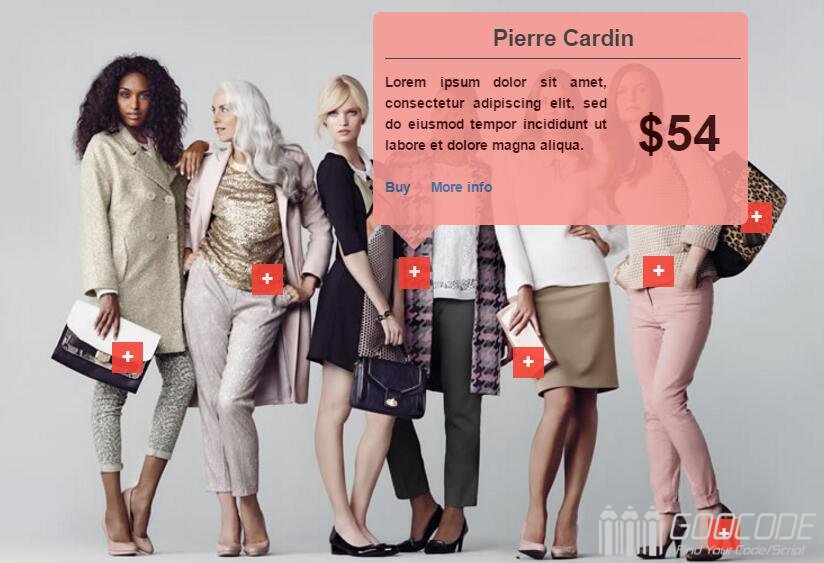
<img src="fashion.jpg" class="pin" width="900" easypin-id="demo_image_1" /> We also need to create a hidden layer for pop-up display of product information, using the attribute easypin-tpl to mark the pop-up layer. The tag popover is the pop-up element, and the tag marker is the label element. Coupled with CSS to make pop-up layer has a beautiful appearance.
<div style="display:none;" easypin-tpl>
<popover>
<div class="exPopoverContainer">
<div class="popBg borderRadius"></div>
<div class="popBody">
<div class="arrow-down" style="top: 170px;left: 13px;"></div>
<h1>{[name]}</h1>
<div class="popHeadLine"></div>
<div class="popContentLeft">
{[description]}
<br />
<br />
<a href="#">Buy</a>
<a href="#">More info</a>
</div>
<div class="popContentRight">{[price]}</div>
</div>
</div>
</popover>
<marker>
<div class="marker2 element-animation">
+
</div>
</marker>
</div> JQuery
The plugin provides easypin () and easypinShow (). We use easypinShow () to display the image annotation effect. It has a data option that supports the json format, which defines the label-related data, including the coordinate position, product name, description And price, these data can be unified background generation. It also provides a number of other options and callback function, see the following code.
$(document).ready(function(){
$('.pin').easypinShow({
data: '{"demo_image_1":{"0":{"name":"Product description","description":"description. ","price":"$67","coords":{"lat":"800","long":"228"}},"1":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore. ","price":"$98","coords":{"lat":"597","long":"357"}},"2":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$100","coords":{"lat":"241","long":"352"}},"3":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$54","coords":{"lat":"365","long":"283"}},"4":{"name":"Sweater","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$32","coords":{"lat":"713","long":"276"}},"5":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$123","coords":{"lat":"771","long":"510"}},"6":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$54","coords":{"lat":"496","long":"277"}},"canvas":{"src":"fashion.jpg","width":"1000","height":"625"}}}',
responsive: false,
variables: {
firstname: function(canvas_id, pin_id, data) {
//console.log(canvas_id, pin_id, data);
return data;
},
surname: function(canvas_id, pin_id, data) {
//console.log(canvas_id, pin_id, data);
return data;
}
},
popover: {
show: false,
animate: true
},
each: function(index, data) {
return data;
},
error: function(e) {
console.log(e);
},
success: function() {
console.log('başarılı');
}
});
});Easypin () can be used to achieve picture tagging effect, you can mark any position in the picture, and then pop-up layer to fill in the annotation information can be submitted to support drag, etc.