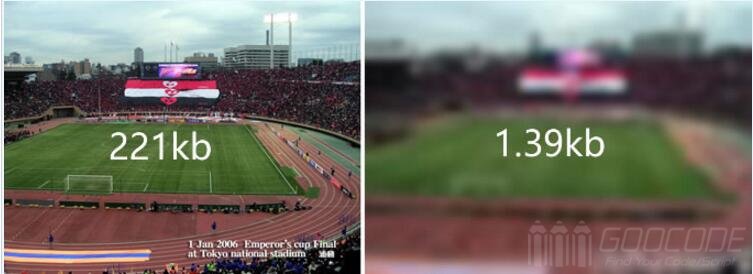
We use the solution is to first load a small thumbnail, it may only 1K or so, and according to the required size of fuzzy display, wait until the large size of the picture to download a good and then complete the show large picture. This gives the user the feeling is to load the fuzzy picture, and then become clear picture, picture loading process fluently, greatly improve the user experience.
HTML
We prepare a big picture, of course, it is as large as possible, may be a few hundred KB, or even on the MB. We also create a thumbnail, very small, probably 1kb or so, we can convert this thumbnail to Base64 picture, the following code, the data-antimoderate-idata attribute value is defined as base64 picture.
<img src="images/a.jpg" id="pic" style="width:800px; height:576px;" data-antimoderate-idata="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBAQFBAYFBQYJBgUGCQsIBgYICwwKCgsKCgwQDAwMDAwMEAwODxAPDgwTExQUExMcGxsbHCAgICAgICAgICD/2wBDAQcHBw0MDRgQEBgaFREVGiAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICAgICD/wAARCAAsADwDAREAAhEBAxEB/8QAHAAAAQQDAQAAAAAAAAAAAAAAAwEEBQYAAgcI/8QANxAAAgECBAMFBAgHAAAAAAAAAQIDBBEABRIhBjFRBxMiQZEUFiNxJFJhYnKBsfAVMjOCwdHh/8QAGQEAAwEBAQAAAAAAAAAAAAAAAQIDAAQF/8QALBEAAgECBAUDAwUAAAAAAAAAAAECAxEEEhMxFCFBUWFxodEiMpFCgbHB8P/aAAwDAQACEQMRAD8A7LS1sdreIHy2x0XPOHgqFI8M6g9DjZjWM/igibSyhz1GAYf0udUDw6xIhj3BKnzBsRcdDibHQOqz2BAfZy4YfmMFIDZAzcfZbEW76ugkkA8EJkXxHl5YLsZXJP3kyzMIjLSNDPEh0q8YuCbC42wIoM5DNs/qL+GGK3pimUkeTct7Y+IVrYmalpohezSxpM0iq2zaA0nOwxC536aJiftp4zqaxWirGSA/1IUVU8IO+jnvbrjDKgPKHth4xmqoaCjm2maOKnM+jVqJCAvIRaxJ33/PBG4ddeRa8gi7TMpr5XzGvp6rLRqZ6ZauEL3jvqvaEySeIm2wxaDS+5HbSwNHNynGp4+pfyiLz+PtEnWr4jp0TL4KZGnmhFYJXsL+LTI2q2kkWt8sTfoavhcP+mpH0Wb4Oc+9GaxSK50EoQd1/Tl0wpzOhEOnHXE0dMtGmYTUtOC8gWmBjbU+9yVN+Ywbk3QiL798Y8zxFWITuVu5xrgdKPYiqLK6GaQRRySFw2ll0k2tzvYbeuIOpYf1LAvDFCqx3nd3TmiKArfi1ayfUY5nihZVYrYMvD2UaCJYCb8m7zl18t8bi/AHifASnyDIEYtHSabAjvEdlNj5emNxY8cVZ3St6GycPcOoGLZYSG/ktOVsfInwnDcaLrx7G9PwblVfUmJJJKR2W8V31pfzA5HG4spSqZ3bqN6/szr6Yk0dZHKfFyOlttrHVb9cVjWuNVi47lfkynOaRu5MRBHPcj/BxS6Jai7k4MwEa6e70r9VFsMeW4s5WpDumrDLqDssKINTX/588LkFHD1CBdpVZBbwDnvyO4wMowOfMECqqtYdeuBYW5jVh7g/FuQOX7+eBYFxIszuux+IhupGMFO3MlqbiKOp2qfBKLat7K69R0Ix105Hq0MRqb2RjZpSobTMkTeSMRqt9uLjTwMXz2/DKskBUX72YqPrOT6DAudSgu7/ACEeM92CZpFsdlDb3PXngMbTv1Zp7LUJHf2mVSD9y9z5csA2il/l8CdxXWGmsY6Qb+BDcnrt5YYDpPv7IPFT13dKTWENex+FHvfkTfyGMLpefZG75fXSKv07SfMrDHY/v7Mbl2F0PPsg0FGYgntFQs2nmGRBc9b8/TGtcKw668/2ErK4RygMmq4uDvy9DikYXBOpFPodYpeFuH6iLW9FGD924wlBqe6938la14bf18BDwLwu2p/Yhf8AE/8AvHoRwcGupwyxMk+gkfBHDjKfo1v7mxCVCKLa8ipcY5ZQZdXxU9JEI07rUeZJJY8/TEakUtjooyzbjGCvkp6caEQ2XWCb31KxseeBDmJV7gfeKs9mMxiiaV+9LuQxuUjFjbVa/wAsUcDmdR2KxxLxnmixKaaKCmlE0K99GrF7M24+Izgc/IXw0UczqNlS49zjMJuJ6oiVolURqsaO+kDQOrE8z1xsqAptH//Z"> javascript
Js do not do the processing, we will see a slowly loading from top to bottom of the big picture. Fortunately, antimoderate.js helps us handle the loading problem and see how to use it.
<script src="antimoderate.js"></script>
<script>
var img = document.getElementById('pic');
AntiModerate.process(img, img.getAttribute("data-antimoderate-idata"));
</script> Antimoderate.js use the html5 canvans will be done to deal with the picture, priority loading thumbnails, and do fuzzy, when the big picture is downloaded to load the big picture shows the use of it greatly speed up the page open.