Use css sprite is very convenient way, you can have a lot of colorful icons, and compatibility is good, but the drawback is that the icon can not be scaled, or the zoom will be distorted, another maintenance is not convenient, modify an icon on the whole picture to modify , And the positioning of pixels need to use tools such as PS to determine the location. The use of icon font library more and more favored by developers, its maintenance is simple, but also on the icon zoom free, at any time can display high-definition icons, you can add shadow effects and animation effects, setting is also very convenient, the only difference is the icon Color comparison single, is set of when only set a icon for a single color. Here we look at how to use font font small icon.
HTML
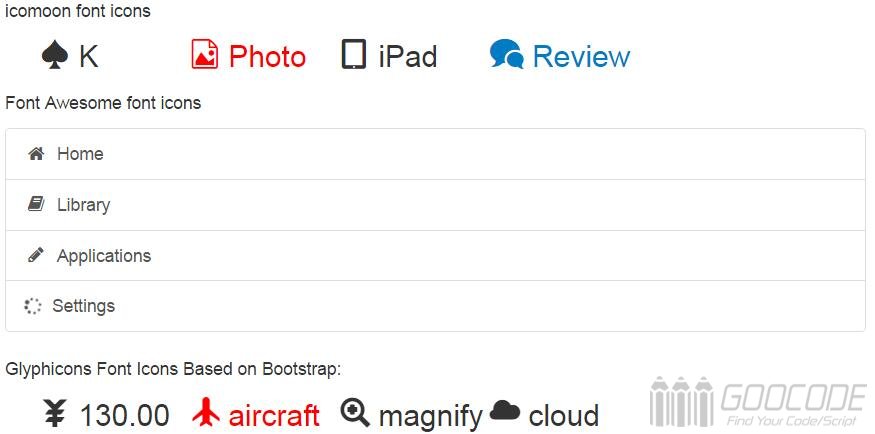
There are many fonts on the market icon library, there are free to use the charges. Common are icomoon, Font-Awesome and Glyphicon Halflings, Glyphicon bootstrap in the use of free.
This article explains the use of icomoon font library, we can choose the official website icon like the font and then download and deploy to the project, of course, can also create their own icon and then uploaded to the official website. Download a good font library, in a fonts / folder. We first layout the html structure:
<ul class="icons">
<li class="sp"><i class="icon-spades spades"></i> K</li>
<li class="red"><i class="icon-file-picture"></i> Photo</li>
<li><i class="icon-tablet"></i> iPad</li>
<li><a href="#"><i class="icon-bubbles"></i> Review</a></li>
</ul>
We in the above html code, to add the element li [i], and then add the class attribute, class value corresponds to the css file font icon style.
CSS
First of all, we use @ font-face named font name, and load the font file, you need to load multiple font files to be compatible with each browser and system. And then define the class with the icon style, pay attention to the use of anti-aliasing, that is, when the picture will not enlarge the edge of the jagged phenomenon, and then use pseudo-class, set the content that is icon content.
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?42vx6u'); /* IE9 */
src: url('../fonts/icomoon.eot?42vx6u#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?42vx6u') format('truetype'),
url('../fonts/icomoon.woff?42vx6u') format('woff'),
url('../fonts/icomoon.svg?42vx6u#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Anti-aliasing treatment =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-spades:before {
content: "\e900";
}
.icon-file-picture:before {
content: "\e901";
}
.icon-tablet:before {
content: "\e902";
}
.icon-bubbles:before {
content: "\e903";
} Then, we run the next html page, is not you can see a few icons, and convenient and practical bar.
If you want to define an animation effect for the icon, you can use css to achieve.
.spinner{
-webkit-animation: spinner 1s infinite linear;
animation: spinner 1s infinite linear;
}
@-webkit-keyframes spinner{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(359deg);
transform: rotate(359deg);
}
} The above code defines the icon rotation animation, we can combine js to achieve this effect: when the mouse on the icon to display the icon rotation animation, when the mouse to leave, stop rotating animation. The effect of the code we can refer to the demo source. Demo I also added the Font Awesome font icon examples and Glyphicons font icon example, we can view the demo or download the source code to understand.