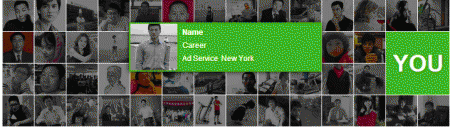
In this paper, with examples and share using jQuery to achieve over the picture show information effect. When the mouse slid photo will pop up the corresponding detailed information about the photo, see the demonstration effect.
HTML
First, we prepare the page footage from multiple sets of pictures dense composition on the page, but there are pictures corresponding instructions information used to display detailed information about results.
<div class="demo">
<ul id="Album">
<li><a href="#" ><em></em><img src="images/2012/05/18/tiezhu18274938.jpg" /></a>
<div class="Album_info"><strong>ZZ</strong><span>Disigner</span><span><i>Art
</i><i>Paris</i></span></div>
</li>
...
</ul>
</div>
CSS
We need to use CSS pictures closely spaced together, and the default image corresponding information is hidden.
.demo{width: 714px; margin:50px auto;}
#Album li,#Album { list-style: none;}
#Album{ position: relative; background: url(images/loader.gif) no-repeat center; height: 203px;}
#Album li { float: left; margin:1px 1px 0px 0px; display: inline;}
#Album li img { width: 50px; height: 50px;}
#Album .album_big {float: right;}
#Album .album_big span { width: 43px; height: 31px; background: url(images/you_s.png); position:
absolute; right: 0px;bottom: 0px; margin: 0px; padding: 0px; text-indent: -999px; overflow: hidden;}
.album_big img { width: 101px!important; height: 101px!important;}
#Album .album_big a { width: 101px!important;height: 101px!important;}
#Album li strong { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px;margin-top: 8px;white-space: nowrap;}
#Album li span { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px; margin-top: 5px; white-space: nowrap;}
#Album li a { position: absolute; z-index: 100; visibility: hidden;}
#Album li a em{ width: 100%;position: absolute; top: 0px; left: 0px; display: none; opacity: 0.5;
filter: alpha(opacity=50); background: #000000;}
#Album img { border: 0px; border: none;}
#Album .Album_info { display: none; position: absolute; background: #4bae41; z-index:101;
-moz-box-shadow: 0 0 10px #000000;-webkit-box-shadow: 0 0 10px #000000;box-shadow: 0 0 10px #000000;}
#Album .Album_info i{ font-size: 12px; margin-right: 5px; font-style: normal; font-weight: normal;} jQuery
Js code has been used to show the effect of the package in album.js, before calling the first load jquery.js and album.js two files, then directly call effect, see the code:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/album.js"></script>
<script>
Album.set('#Album');
</script> In album.js by jquery, as well as control the positioning of elements when the mouse rolls over, showing the effect of various positions relative to the vertical and horizontal, interested friends can look at album.js relevant code.