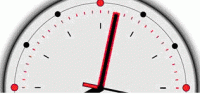
1. CoolClock in jQuery
CoolClock jQuery is a customizable analog clock, using SVG rendering, offers a variety of appearance options, while supporting digital clock.
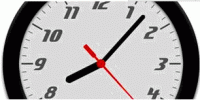
2.Analog JQuery clock
In this tutorial, draw an analog clock and a jQueryRotata by using jQuery plugin called.
3. jDigiClock
jDigiClock is a jQuery plug-in, mainly inspired by the HTC phone's clock applet
4. Old School Clock with CSS3 and jQuery
Rotation is the new CSS3 properties, look at the following clock it, is to engage with CSS3 and jQuery.
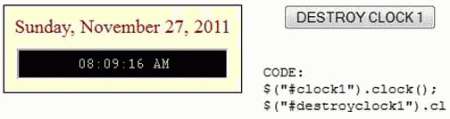
5. jQuery Dynamic Clock Plugin
The plug-in can be given a div element turn into a dynamic clock, updated every second, can be set free time instead of automatically by the browser time.
6. jQuery Woozy Clock
jQuery woozy clock is a digital time display animation plug-ins
7. CSS3 Digital Clock with jQuery
This tutorial by making a simple digital clock, including date and time, with the help of jQuery and CSS3 completed, there is a little bit of animation.
8. Colour Clock - jQuery / CSS3 rebuild
Colour Clock is a very clever note that using hexadecimal values do clock display
9. CountDown jQuery plugin
Countdown jQuery plugin
10. jQuery Countdown
Another countdown plugin, flashy LED style
11. Colorful Clock With CSS & jQuery
JQuery brightly colored clock
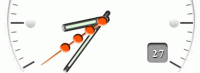
12. jQuery Sliding clock
This clock is a little ultra-modern, using the ruler to represent the time, do not understand.
13. HTML clocks using javascript and CSS rotation
Use [canvas] developed clock
14. Creating a css3 and jQuery clock
A simple jQuery and CSS3 achieve analog clock, use a picture as the hour, minute and second hands.