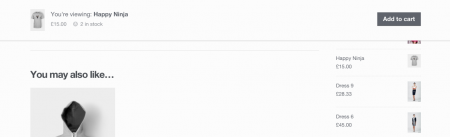
By default, the shopping cart is hidden and invisible. When the user clicks the Add to Cart button, the item information will be added to the shopping cart. The shopping cart will appear as a button in the lower right corner of the page. Clicking the button will expand the shopping cart. , display the product information in the shopping cart, and also delete or settle the items in the shopping cart. Users can also temporarily close the shopping cart to continue shopping.
HTML structure
The HTML structure mainly consists of two parts. The first part is the “Add to Cart” button in the product list. The following code, we use the data-* attribute to bring the product id, picture, name, price and other information together.
<a href="#0" class="btn btn-success add-button" data-price="3669.00" data-proid="1" data-proname="Huawei P9" data-proimg="img/huawei_p9.jpg">add to cart</a>The second part is the shopping cart, and the shopping cart part includes the trigger shopping cart and the shopping cart statistics section .cd-cart-trigger and the shopping cart main content section.cd-cart.
<div class="cd-cart-container empty">
<a href="#0" class="cd-cart-trigger">
cart
<ul class="count"> <!-- cart items count -->
<li>0</li>
<li>0</li>
</ul>
</a>
<div class="cd-cart">
<div class="wrapper">
<header>
<h2>cart</h2>
<span class="undo">deleted <a href="#0">restore</a></span>
</header>
<div class="body">
<ul>
<!-- This section is part of the shopping cart item, dynamically inserted by javascript -->
</ul>
</div>
<footer>
<a href="#0" class="checkout"><em>check - $<span>0</span></em></a>
</footer>
</div>
</div>
</div>The ul list in the div.body element is empty by default. It is used to display the item list information of the shopping cart. Its general structure is as follows. It is dynamically inserted by javascript.
<div class="body">
<ul>
<li class="product">
<div class="product-image">
<a href="#0"><img src="img/pro.jpg" alt="placeholder"></a>
</div>
<div class="product-details">
<h3><a href="#0">Goods</a></h3>
<span class="price">$3999.99</span>
<div class="actions">
<a href="#0" class="delete-item">delete</a>
<div class="quantity">
<label for="cd-product-'+ productId +'">piece</label>
<span class="select">
<span class="select">x<i id="cd-product-'+proid+'">1</i></span>
</span>
</div>
</div>
</div>
</li>
</ul>
</div>The CSS section is not shown in this article, you can view it in style.css.
javascript
This example code is based on jQuery, so you need to load the jQUery library file in advance.
When the user clicks the button .add-button, the function addProduct() is triggered to insert the product information into .body > ul.
function addProduct(proname,proid,price,proimg) {
var quantity = $("#cd-product-"+proid).text();
var select='',productAdded='';
if(quantity==''){
var select = '<span class="select">x<i id="cd-product-'+proid+'">1</i></span>';
var productAdded = $('<li class="product"><div class="product-image"><a href="#0"><img src="'+proimg+'" alt="placeholder"></a></div><div class="product-details"><h3><a href="#0">'+proname+'</a></h3><span class="price">$'+price+'</span><div class="actions"><a href="#0" class="delete-item">delete</a><div class="quantity"><label for="cd-product-'+ proid +'">piece</label>'+select+'</div></div></div></li>');
cartList.prepend(productAdded);
}else{
quantity = parseInt(quantity);
$("#cd-product-"+proid).html(quantity+1);
}
}Operations in the shopping cart, such as deleting items, restoring items, and changing the number of items, result in a change in the total amount of the settlement, so the related changes are triggered in real time in the functions updateCartCount() and updateCartTotal().