Here, I'll give you about a jQuery plugin based online seat selection: jQuery Seat Charts, it supports custom seat types and prices, support for custom styles, support settings are not optional seat, also supports keyboard control seat.
HTML
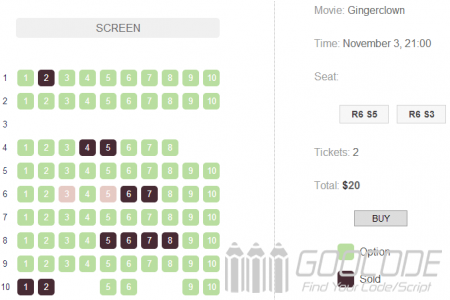
We assume that entered the film "Gingerclown" The seat selection page, the page layout see the big picture above, left of the page will appear in the # seat-map in theater seating layout, the right side of # booking-details display movie-related information as well as selected seating information # selected-seats and fares amounts of information, choose your seat confirmed after payment page to complete the payment.
<div class="demo">
<div id="seat-map">
<div class="front">SCREEN</div>
</div>
<div class="booking-details">
<p>Movie: <span> Gingerclown</span></p>
<p>Time: <span>November 3, 21:00</span></p>
<p>Seat: </p>
<ul id="selected-seats"></ul>
<p>Tickets: <span id="counter">0</span></p>
<p>Total: <b>$<span id="total">0</span></b></p>
<button class="checkout-button">BUY</button>
<div id="legend"></div>
</div>
<div style="clear:both"></div>
</div>CSS
Use CSS to beautify the various elements of the page, especially seating list layout for the seat status (sold, optional seats, has been elected seats, etc.) set up different styles, we have collated CSS code, of course, you can own project page style themselves modify any CSS code.
.front{width: 300px;margin: 5px 32px 45px 32px;background-color: #f0f0f0; color: #666;text-align: center;padding: 3px;border-radius: 5px;}
.booking-details {float: right;position: relative;width:200px;height: 450px; }
.booking-details h3 {margin: 5px 5px 0 0;font-size: 16px;}
.booking-details p{line-height:26px; font-size:16px; color:#999}
.booking-details p span{color:#666}
div.seatCharts-cell {color: #182C4E;height: 25px;width: 25px;line-height: 25px;margin: 3px;float: left;text-align: center;outline: none;font-size: 13px;}
div.seatCharts-seat {color: #fff;cursor: pointer;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius: 5px;}
div.seatCharts-row {height: 35px;}
div.seatCharts-seat.available {background-color: #B9DEA0;}
div.seatCharts-seat.focused {background-color: #76B474;border: none;}
div.seatCharts-seat.selected {background-color: #E6CAC4;}
div.seatCharts-seat.unavailable {background-color: #472B34;cursor: not-allowed;}
div.seatCharts-container {border-right: 1px dotted #adadad;width: 400px;padding: 20px;float: left;}
div.seatCharts-legend {padding-left: 0px;position: absolute;bottom: 16px;}
ul.seatCharts-legendList {padding-left: 0px;}
.seatCharts-legendItem{float:left; width:90px;margin-top: 10px;line-height: 2;}
span.seatCharts-legendDescription {margin-left: 5px;line-height: 30px;}
.checkout-button {display: block;width:80px; height:24px; line-height:20px;margin: 10px auto;border:1px solid #999;font-size: 14px; cursor:pointer}
#selected-seats {max-height: 150px;overflow-y: auto;overflow-x: none;width: 200px;}
#selected-seats li{float:left; width:72px; height:26px; line-height:26px; border:1px solid #d3d3d3; background:#f7f7f7; margin:6px; font-size:14px; font-weight:bold; text-align:center} jQuery
This example is based on jQuery, so do not forget to load jquery library and the first elected seat plugins: jQuery Seat Charts.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.seat-charts.min.js"></script> Next, we define such a good fare, seating area, the number of votes, a total amount of such elements, then call the plugin:. $ ('# Seat-map') seatCharts ().
We first set up seating chart, an auditorium seating is fixed good. In this example, the third row is the aisle, as well as 34 rows to the right vacancy exports, the last row we set up a couple of blocks, then the theater's layout is this:
aaaaaaaaaa
aaaaaaaaaa
__________
aaaaaaaa__
aaaaaaaaaa
aaaaaaaaaa
aaaaaaaaaa
aaaaaaaaaa
aaaaaaaaaa
aa__aa__aa
We use the letter A represents a seat, represented by the symbol _ empty, ie no seats, of course, you can also use a, b, c, etc. represent different levels of seating.
Then define the legend style, the key is detective click event click (): When the user clicks on the seat, if the seat status is optional (available), then click on the rear seat, the seat information (several rows) was added to the right of the selected Block list and calculate the total number of votes and the total amount; if the seat status is checked (selected), then click on the seat again, it will be selected seating information is deleted from the list on the right seat, and the state is set to election; if the seat status is already sold (unavailable), you can not click on the seat. Seat number last used state get () method to set Sold Sold. The following is a detailed code:
var price = 10; //price
$(document).ready(function() {
var $cart = $('#selected-seats'), //Sitting Area
$counter = $('#counter'), //Votes
$total = $('#total'); //Total money
var sc = $('#seat-map').seatCharts({
map: [ //Seating chart
'aaaaaaaaaa',
'aaaaaaaaaa',
'__________',
'aaaaaaaa__',
'aaaaaaaaaa',
'aaaaaaaaaa',
'aaaaaaaaaa',
'aaaaaaaaaa',
'aaaaaaaaaa',
'aa__aa__aa'
],
naming : {
top : false,
getLabel : function (character, row, column) {
return column;
}
},
legend : { //Definition legend
node : $('#legend'),
items : [
[ 'a', 'available', 'Option' ],
[ 'a', 'unavailable', 'Sold']
]
},
click: function () { //Click event
if (this.status() == 'available') { //optional seat
$('<li>R'+(this.settings.row+1)+' S'+this.settings.label+'</li>')
.attr('id', 'cart-item-'+this.settings.id)
.data('seatId', this.settings.id)
.appendTo($cart);
$counter.text(sc.find('selected').length+1);
$total.text(recalculateTotal(sc)+price);
return 'selected';
} else if (this.status() == 'selected') { //Checked
//Update Number
$counter.text(sc.find('selected').length-1);
//update totalnum
$total.text(recalculateTotal(sc)-price);
//Delete reservation
$('#cart-item-'+this.settings.id).remove();
//optional
return 'available';
} else if (this.status() == 'unavailable') { //sold
return 'unavailable';
} else {
return this.style();
}
}
});
//sold seat
sc.get(['1_2', '4_4','4_5','6_6','6_7','8_5','8_6','8_7','8_8', '10_1', '10_2']).status('unavailable');
});
//sum total money
function recalculateTotal(sc) {
var total = 0;
sc.find('selected').each(function () {
total += price;
});
return total;
}Explanation
jQuery Seat Charts plugin provides multiple options to set and method calls, specifically with reference to the project's official website: https: //github.com/mateuszmarkowski/jQuery-Seat-Charts.
Next, GOOCODE will provide you with jQuery Seat Charts richer application example, we can use the plug-in applications to the aircraft cabin seat selection, train / car seat selection, conference tournament election seat auditorium, a restaurant restaurant seat selection, etc. Please pay attention to our site.