HTML
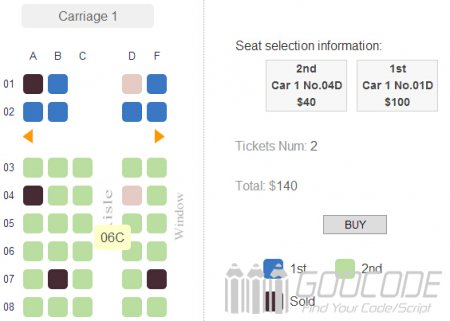
And on an article like: jQuery online seat selection and reservations (theater piece), we use the same html structure, layout position shown on the left, the right side shows seat selection information. Please download the DEMO relevant CSS code source view, this article will not elaborate.
<div class="demo">
<div class="container">
<div id="seat-map">
<div class="front">Carriage 1</div>
<div id="seat-info"></div>
</div>
<div class="booking-details">
<h3> Seat selection information:</h3>
<ul id="selected-seats"></ul>
<p>Tickets Num: <span id="counter"></span></p>
<p>Total: $<span id="total">0</span></p>
<button class="checkout-button">BUY</button>
<div id="legend"></div>
</div>
</div>
</div>jQuery
Key to focus on jQuery code, we still use the online seat selection plugin: jQuery Seat Charts. First arrange high-speed rail Carriage seat layout, I assume that within the 1st Carriage seat and the second seat has a number of first-class, middle separated by the entrance channel, roughly layout is as follows:
map: [ //Seating chart
'ff__ff',
'ff__ff',
'______',
'eee_ee',
'eee_ee',
'eee_ee',
'eee_ee',
'eee_ee',
'eee_ee'
],The above code f represents the first-class seat, e represents the second seat, the symbol "_" represents the aisle.
Then we want to define the relevant attributes seat type:
seats: { //Definition seat property
f: {
price : 100,
classes : 'first-class',
category: '1st'
},
e: {
price : 40,
classes : 'economy-class',
category: '2nd'
}
},The above code defines a first-class seat and the second seat prices, the category name and the corresponding css styles. They can be called back by the method data ().
Next we define the ranks of information by naming seating chart, as top is set to true then the top of the display indicates the horizontal (row), columns and rows are used to define the value of the horizontal (row) and the vertical axis (columns), getLabel used to return the seat information, such as: 01A represents 01 row A seat.
naming : { //Define the ranks of other information
top : true,
columns: ['A', 'B', 'C', '', 'D','F'],
rows: ['01','02','','03','04','05','06','07','08','09'],
getLabel : function (character, row, column) {
return row+column;
}
},Then we use the legend to define the legend, the legend associated with the corresponding element is #legend, and seat type definition corresponding style.
legend : { //Definition legend
node : $('#legend'),
items : [
[ 'f', 'available', '1st' ],
[ 'e', 'available', '2nd'],
[ 'f', 'unavailable', 'Sold']
]
},Finally, outside the click (click) seating chart in position to make different treatment depending on the current state of the seat, including the calculation of the total amount of votes and so on, can refer to the description of the theater piece.
click: function () {
if (this.status() == 'available') {//Optional seat
$('<li>'+this.data().category+'<br/>Car 1 No.'+this.settings.label+'<br/>$'+this.data().price+'</li>')
.attr('id', 'cart-item-'+this.settings.id)
.data('seatId', this.settings.id)
.appendTo($cart);
//Update tickets
$counter.text(sc.find('selected').length+1);
//calculate total money
$total.text(recalculateTotal(sc)+this.data().price);
return 'selected';
} else if (this.status() == 'selected') {//choosen
$counter.text(sc.find('selected').length-1);
$total.text(recalculateTotal(sc)-this.data().price);
//Delete reservation
$('#cart-item-'+this.settings.id).remove();
return 'available';
} else if (this.status() == 'unavailable') {//sold
//sold
return 'unavailable';
} else {
return this.style();
}
},Finally, we use the get () and status () method sets have been sold without the optional seat.
//have been Sold without optional seat
sc.get(['01_A', '04_A', '07_B', '07_F']).status('unavailable');It is worth mentioning that, when the site is very frequent need to pay attention to timely booking refresh seating chart, if the seat has been seized is not optional. We can use ajax asynchronous request, and set to run once every 10 seconds, you can refer to the following code:
setInterval(function() {
$.ajax({
type : 'get',
url : 'book.php',
dataType : 'json',
success : function(response) {
//Through all seats
$.each(response.bookings, function(index, booking) {
//The seats have been sold to the invalid state
sc.status(booking.seat_id, 'unavailable');
});
}
});
}, 10000); //per 10s