HTML
We Weibo message scrolling background, html contains multiple microblogging graphic information, structured as follows:
<div class="demo">
<div id="con">
<ul>
<li> <a href="#" class="face"><img src="http://tp3.sinaimg.cn/1197161814/50/1290146312/1" /></a>
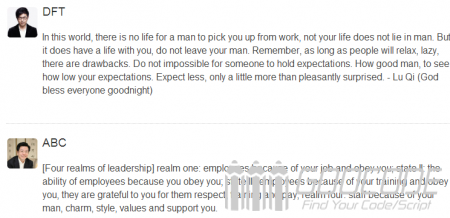
<h4><a href="#">ABC</a></h4>
<p>[Four realms of leadership] realm one: employees because of your job and obey you; state II: the ability of employees because you obey you; state III: employees because of your training and obey you, they are grateful to you for them respect, training and pay; realm four: staff because of your man, charm, style, values and support you.</p>
</li>
<li> <a href="#" class="face"><img src="http://tp4.sinaimg.cn/1788911247/50/40008507892/1" /></a>
<h4><a href="#">DEF</a></h4>
<p>"Q", "My little friends" in English how to say? "A" My Little Good Buddies.</p>
</li>
<li> <a href="#" class="face"><img src="http://tp1.sinaimg.cn/1161257652/50/1285809118/1" /></a>
<h4><a href="#">GHH</a></h4>
<p>The most sad, than when you meet a special person, but never understand together, sooner or later, you have to give up. [Turn]</p>
</li>
<li> <a href="#" class="face"><img src="http://tp3.sinaimg.cn/1601563722/50/5597516188/1" /></a>
<h4><a href="#">DFT</a></h4>
<p>In this world, there is no life for a man to pick you up from work, not your life does not lie in man. But it does have a life with you, do not leave your man. Remember, as long as people will relax, lazy, there are drawbacks. Do not impossible for someone to hold expectations. How good man, to see how low your expectations. Expect less, only a little more than pleasantly surprised. - Lu Qi (God bless everyone goodnight)</p>
</li>
</ul>
</div>CSS
We use CSS to beautify the page layout, the following is the CSS code data scroll zone, of course, we can modify the css customize different appearance.
ul,li{ list-style-type:none;}
#con{ width:760px; height:400px; margin:30px auto 10px auto; position:relative;
border:1px #d3d3d3 solid; background-color:#fff; overflow:hidden;}
#con ul{ position:absolute; margin:10px; top:0; left:0; padding:0;}
#con ul li{ width:100%; border-bottom:1px #ccc dotted; padding:20px 0; overflow:hidden; }
#con ul li a.face{ float:left; width:50px; height:50px; margin-top:2px; padding:2px;}
#con ul li h4{height:22px; line-height:22px; margin-left:60px}
#con ul li p{ margin-left:60px;line-height:22px; } jQuery
Principle: We define a scroll function scrtime (), when the mouse scrolling slide area, stop scrolling (ie clear scrtime), when the mouse leaves continue to scroll, scroll scrtime () in the process, so that the final element of timing Insert li above a li element, using animate method to change the height and transparency effects li achieve load animation effects, and then every 3 seconds to perform a timed scroll.
$(function(){
var scrtime;
$("#con").hover(function(){
clearInterval(scrtime);//stop scrolling
},function(){
scrtime = setInterval(function(){
var ul = $("#con ul");
var liHeight = ul.find("li:last").height();//calculate the last li height
ul.animate({marginTop : liHeight+40 +"px"},1000,function(){
ul.find("li:last").prependTo(ul)
ul.find("li:first").hide();
ul.css({marginTop:0});
ul.find("li:first").fadeIn(1000);
});
},3000);
}).trigger("mouseleave");
}); Content above code implements a continuous scroll down the effect of the content from the upper fade in 3 seconds to complete every content scrolling effect.