Goocode » Latest Articles » page 10
Use fakeLoader.js to create page loading animation
Author: bamboo06 on 24-11-2015, 23:38, views: 9761
HTML
We only need to add the following code on the first line of the [body].
Category: Javascript / Plugins
CacheBrowser: CDN content caching Internet use
Author: bamboo06 on 24-11-2015, 01:04, views: 2867
But the Internet is evolving, more and more sites start using CDN hosted content, improve content access performance, reliability and security. IP masking traditional website content is valid, but for CDN hosted content, reviewers can not simply be masked, because this will bring huge collateral damage.
Category: Internet
Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 3266
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
Beautiful and practical tip box plugin - SweetAlert
Author: bamboo06 on 8-11-2015, 22:07, views: 4195
First we have to put SweetAlert widget js files and css files into the page.
Category: Javascript
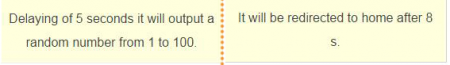
Usage of setTimeOut and setInterval timer in Javascript
Author: bamboo06 on 5-11-2015, 05:15, views: 3417
setTimeout () method is used to evaluate the expression or function call after the specified number of milliseconds, while setInterval () is in the specified number of milliseconds every cycle calling function or expression, clearInterval until it clears. That setTimeout () only once, setInterval () can be executed multiple times. The same parameters of the two functions, the first parameter is the code or handler to be executed, and the second is the number of milliseconds delay.
Category: Javascript
Powerful response parallax animated image sliding transition effects
Author: bamboo06 on 5-11-2015, 04:48, views: 9020
Slider Revolution is a jQuery plugin-based, use it when you need to load the jQuery library file, and Slider Revolution dependent css and js files.
Category: Javascript
Responsive HTML5 touchable audio player
Author: bamboo06 on 10-08-2015, 00:58, views: 3788

Category: Javascript / CSS / HTML5
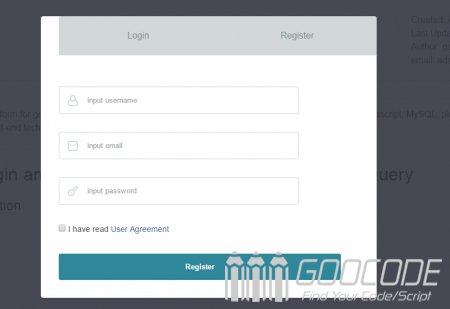
Switching Login and registration form in pop-up window by jQuery
Author: bamboo06 on 10-08-2015, 00:38, views: 17120
We will use examples to achieve this effect by using jQuery, CSS3 and HTML5 technologies.
Category: Javascript / CSS / HTML5
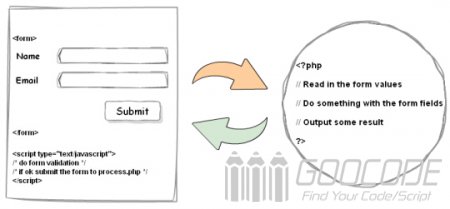
POST data reception mode in PHP
Author: bamboo06 on 8-08-2015, 01:42, views: 7269
$ _POST Is an array variable is passed by way of HTTP POST method consisting of automatic global variable. Such as using $ _POST ['name'] you can receive a web form and web data asynchronously over the post, namely $ _POST can only receive a document type Content-Type: application / data x-www-form-urlencoded submitted.
Category: PHP Scripts
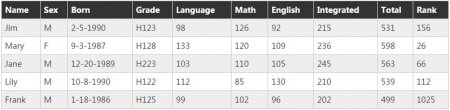
Use jQuery to achieve the table rows shift down and top
Author: bamboo06 on 8-08-2015, 01:28, views: 3432
The page is a simple data table, we were placed in the data row "Up", "Down" and "top" three links, and three class attributes are defined, we have to implement these operations through jQuery.
Category: Javascript / CSS