Goocode » Latest Articles » page 22
Use jquery.qrcode to generate two-dimensional code
Author: bamboo06 on 28-10-2014, 01:57, views: 6080
1
Two-dimensional code applications have penetrated into living and working among us, you only need a mobile phone in front of the two-dimensional code "sweep swept away" to get the corresponding information to help us understand the business, shopping, viewing and so on. This article will introduce a two-dimensional code generation based on jquery plugin qrcode, calling the plug-in page will be able to generate the corresponding two-dimensional code.
qrcode actually realized by using jQuery graphics rendering, drawing support canvas (HTML5) and the table in two ways
qrcode actually realized by using jQuery graphics rendering, drawing support canvas (HTML5) and the table in two ways
Category: Javascript
Digital alarm clock by HTML5
Author: bamboo06 on 27-10-2014, 04:43, views: 11908
11
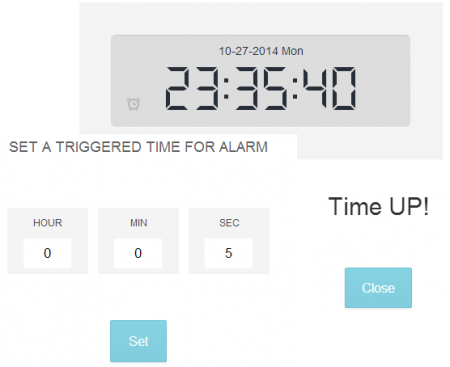
The last sixth article, we describe how to create a digital clock, and today I want to tell you in this article to set the alarm to sound capabilities increase digital clock basis. As used herein, the HTML5 audio element to a call ringing audio.
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Category: Javascript / HTML5
4 amazing ad banners/slideshow/rotator for your site
Author: bamboo06 on 27-10-2014, 03:59, views: 3201
3
1 Layer - jQuery Ad Banner / Slideshow
Features:
Full Customizable
Set Start / Stay time for each layer
Set Easing In / Out Type
Set Animation Speed
Cufon font support
Set number of preload images
Enable / disable play pause button
Option to add Replay button
Support relative path
Support unlimited layers
Features:
Full Customizable
Set Start / Stay time for each layer
Set Easing In / Out Type
Set Animation Speed
Cufon font support
Set number of preload images
Enable / disable play pause button
Option to add Replay button
Support relative path
Support unlimited layers
Category: Javascript
6 useful blog post displaying plugins for wordpress - free to premium
Author: bamboo06 on 27-10-2014, 03:42, views: 16423
40
1 Easy Post Display
To achieve the effect of tooltip message only by CSS
Author: bamboo06 on 27-10-2014, 02:54, views: 6331
2
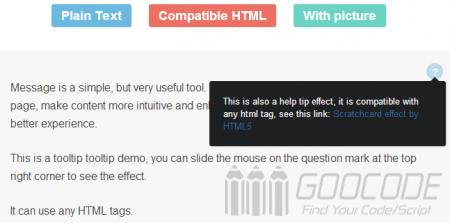
We sometimes detailed explanation for some of the content on the page for a more user-friendly service. The most common is to add a user on the site use the help, but generally need to jump pages. Today I will give you just slide the mouse on a small question mark, help prompt results will appear.
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
Category: CSS
Use HTML5 to achieve scratchcard effect
Author: bamboo06 on 27-10-2014, 02:24, views: 5509
6
scratchcard you played it? You can win accidentally. Today I have to share a scratchcard effect based on HTML5 technology implemented on a PC simply hold down the mouse button on the phone that you simply hold down the finger, gently scrape layers can simulate real scratch card effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
Category: HTML5
Use moment.js to manage the date and time easily
Author: bamboo06 on 25-10-2014, 08:29, views: 2715
6
javascript everyone in the development of front-end processing date and time will encounter problems, often brought a lot of handlers to complete a simple date and time display. Today I will give you a lightweight javascript date processing library: moment.js, with which you can easily solve the problem of front-end development for various date and time encountered.
moment.js not rely on any third-party libraries, support string, Date, time stamp, and an array of other formats, can be like PHP's date () function, the date and time formatting, calculation of relative time, access to a specific date and time after time, etc. and so on, this article has the following examples.
moment.js not rely on any third-party libraries, support string, Date, time stamp, and an array of other formats, can be like PHP's date () function, the date and time formatting, calculation of relative time, access to a specific date and time after time, etc. and so on, this article has the following examples.
Category: Javascript
Use jQuery and CSS3 to create digital clock (jquery part)
Author: bamboo06 on 25-10-2014, 08:04, views: 7110
4
The previous article, we use CSS3 created a beautiful digital clock, this article will immediately previous article content, combined with jQuery to make a real run up a digital clock, date and day of week to achieve real digital clock with a web version .
Category: Javascript / CSS
Use jQuery and CSS3 to create digital clock (CSS3 part)
Author: bamboo06 on 25-10-2014, 06:39, views: 6809
0
Digital clock countdown can be applied in some effect WEB, WEB Alarm effects and HTML5-based WEB APP, the article will introduce without the aid of any pictures, showing how to use CSS3 and HTML to create a very nice digital clock effect.
Category: Javascript / CSS
8 useful freelancer management PHP scripts
Author: bamboo06 on 25-10-2014, 06:14, views: 6244
Category: PHP Scripts