Goocode » Latest Articles » page 8
jQuery autocomplete plugin: completer
Author: bamboo06 on 17-08-2016, 00:31, views: 4078
Category: Javascript / Plugins
Making use of jQuery and CSS3 for responsive horizontal time axis
Author: bamboo06 on 13-08-2016, 02:16, views: 13750
Category: Javascript / CSS
Fixed background and scrolling page effect with CSS
Author: bamboo06 on 13-08-2016, 01:54, views: 15420
HTML structure is very simple, a background image is fixed placement class .cd-fixed-bg div element for a class of .cd-scrolling-bg div element portion for scrolling. We can place multiple .cd-fixed-bg and .cd-scrolling-bg group.
Category: CSS
Image upload and clipping applications: Croppie
Author: bamboo06 on 1-08-2016, 01:40, views: 16988

First, we will load the relevant JS and CSS files in head.
Category: Javascript / HTML5 / Plugins
Making use of Animate.css for stunning CSS3 animation
Author: bamboo06 on 1-08-2016, 01:03, views: 11455

Category: Javascript / CSS
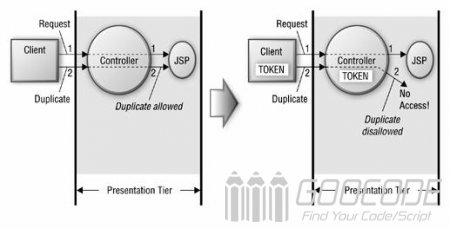
Use PHP to prevent duplicate submiting form
Author: bamboo06 on 23-06-2016, 00:26, views: 5961
So how do you avoid duplicate submission form this phenomenon happen? We can see from many aspects, first from the front end to make restrictions. In the front-end javascript is disabled after a button is clicked, the disabled, this simple method of preventing multiple clicks the submit button, but the disadvantage is that if the user has disabled javascript script is invalid. Second, we can do after submitting the redirect page redirection, that is submitted after the jump to a new page, the main F5 avoid duplicate submissions, but there are drawbacks. Thirdly, it is made unique database index constraint. Fourth, it is to do the session token authentication.
Category: PHP Scripts
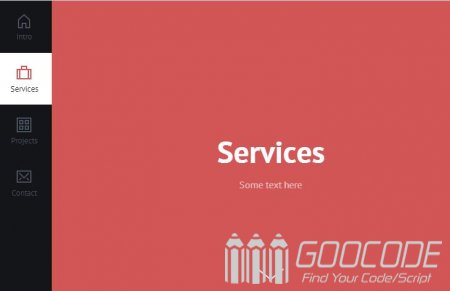
Beautiful page transition animation
Author: bamboo06 on 23-06-2016, 00:03, views: 3701
HTML structure, .cd-main body of the page contains content, .cd-side-navigation contains the side navigation bar, # cd-loading-bar is used to make a progress bar with animation.
Category: Javascript / CSS
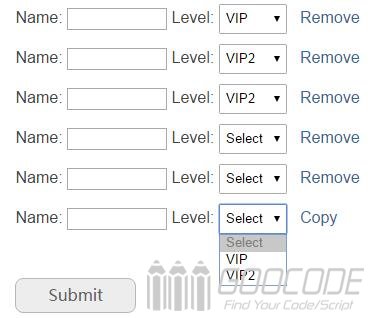
Use Jquery to copy form element
Author: bamboo06 on 2-04-2016, 16:19, views: 3889

Category: Javascript
Without Flash and relying on any JS library to copy and cut text to clipboard
Author: bamboo06 on 2-04-2016, 15:50, views: 5198

Cool photo wall display effect by easing plugin
Author: bamboo06 on 2-04-2016, 14:42, views: 2745
In this paper we use examples to share cool photo wall effect that depend on jQuery and the easing plug-in, first loading the two files.
Category: Javascript / Plugins