Goocode » Latest Articles » page 9
Pure CSS3 to realize rotation effect of icon
Author: bamboo06 on 17-02-2016, 00:44, views: 16625
Category: CSS
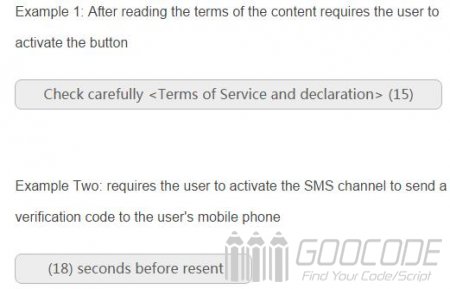
Use javascript to achieve automatic countdown 30 seconds after the button is available
Author: bamboo06 on 17-02-2016, 00:07, views: 4683
Category: Javascript
Use PHP to serialize data and JSON to formate data
Author: bamboo06 on 16-02-2016, 23:52, views: 4085
We may see the contents of a database or stored in a text file with a long list of seemingly has a special meaning in the text string some old WEB system. We look carefully will find that it has a data type and structure information, but it is not easy to read manual, it is only suitable PHP program reads. PHP's serialize the array is serialized and stored. We assume that there is such an array:
Category: PHP Scripts / Javascript
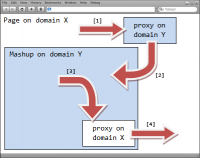
iframe cross-domain communication
Author: bamboo06 on 1-01-2016, 23:52, views: 4541
At the same how different subdomains main domain javascript calls? This problem easy to solve, such as the existing primary domain and subdomains helloweba.com abc.helloweba.com, there is a page in helloweba.com embedded iframe pointing to a certain page abc.helloweba.com under, iframe page needs access helloweba. com this js the function code of the page, then the solution is: at the top of the two pages plus document.domain information.
Category: Javascript / HTML5
Javascript enable adaptive height in iframe
Author: bamboo06 on 1-01-2016, 14:37, views: 4472
We are ready to face a home a.html, and page two for embedded iframe for iframeH.html and iframeH1.html, content can easily add your own, respectively, practical applications may be Background generated content.
Category: Javascript
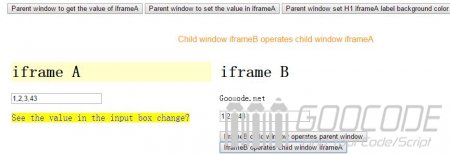
Operate iframe by Javascript
Author: bamboo06 on 1-01-2016, 14:10, views: 3536
In practical applications, we often direct access to the child window page element in the parent window and manipulate them. Today I'll use examples to introduce how to use javascript to interoperate between father and son window dom iframe object started working.
Category: Javascript
Use jQuery to achieve multi-condition filter
Author: bamboo06 on 29-12-2015, 01:24, views: 3522
First, we classify the query conditions arranged conditions container li.select-list on the page and have chosen conditions container div.select-result.
Category: Javascript
Use PHP to achieve red envelopes
Author: bamboo06 on 29-12-2015, 00:43, views: 7211
We first have to analyze the law.
Category: PHP Scripts / Javascript
Pure CSS3 to achieve cool mouseover effect
Author: bamboo06 on 25-11-2015, 00:50, views: 3602

We put a picture in .he_border1, and list caption information.
Use the mouse wheel or sliding gestures to browse the page node section by scrollify
Author: bamboo06 on 25-11-2015, 00:11, views: 5821
Scrollify need jQuery 1.6+ and animation easing plug with buffer to achieve. HTML basic structure is as follows.
Category: Javascript / Plugins