Pure CSS3 to realize rotation effect of icon
Author: bamboo06 on 17-02-2016, 00:44, views: 16113
76
CSS3 has a transform, which can make the target object deformation, transformation, change. Applied to the need to convert the angle, changing the size and other scenes, such as icons rotate, zoom in and out the background, etc., in short, transform is deformed, change the meaning, it belongs to the advanced technology of CSS3.
Category: CSS
Use javascript to achieve automatic countdown 30 seconds after the button is available
Author: bamboo06 on 17-02-2016, 00:07, views: 4324
5
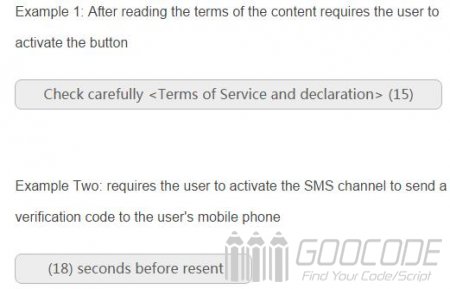
WEB development are often used to restrict user operations on the countdown form, such as within a certain period of time you want the user to read the relevant protocol information before allowing the user to continue to the next step, another example in the collection of phone verification code allows the user after a certain time (not received the case under the code) to get a verification code again. Well, today I come to tell you how to use javascript to achieve under this simple application.
Category: Javascript
Use PHP to serialize data and JSON to formate data
Author: bamboo06 on 16-02-2016, 23:52, views: 3661
6
PHP's serialize a sequence of the variable, the variable type and returns a string expression with a structure, but JSON is a lighter, more user-friendly format for interfaces (AJAX, REST, etc.) for data exchange. In fact, both are in a string manner to reflect a data structure. So what difference does it have between them?
We may see the contents of a database or stored in a text file with a long list of seemingly has a special meaning in the text string some old WEB system. We look carefully will find that it has a data type and structure information, but it is not easy to read manual, it is only suitable PHP program reads. PHP's serialize the array is serialized and stored. We assume that there is such an array:
We may see the contents of a database or stored in a text file with a long list of seemingly has a special meaning in the text string some old WEB system. We look carefully will find that it has a data type and structure information, but it is not easy to read manual, it is only suitable PHP program reads. PHP's serialize the array is serialized and stored. We assume that there is such an array:
Category: PHP Scripts / Javascript
iframe cross-domain communication
Author: bamboo06 on 1-01-2016, 23:52, views: 4180
5
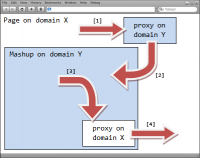
As we all know, since the front end javascript to access cross-domain security restrictions made, javascript can only be accessed with the content of the document that contains it in the same domain. And when we encounter the actual code using iframe cross-domain access, Ajax cross-border communications and other operations, this time the problem of how to break cross-border operations, with examples of this article will tell solutions.
At the same how different subdomains main domain javascript calls? This problem easy to solve, such as the existing primary domain and subdomains helloweba.com abc.helloweba.com, there is a page in helloweba.com embedded iframe pointing to a certain page abc.helloweba.com under, iframe page needs access helloweba. com this js the function code of the page, then the solution is: at the top of the two pages plus document.domain information.
At the same how different subdomains main domain javascript calls? This problem easy to solve, such as the existing primary domain and subdomains helloweba.com abc.helloweba.com, there is a page in helloweba.com embedded iframe pointing to a certain page abc.helloweba.com under, iframe page needs access helloweba. com this js the function code of the page, then the solution is: at the top of the two pages plus document.domain information.
Category: Javascript / HTML5
Javascript enable adaptive height in iframe
Author: bamboo06 on 1-01-2016, 14:37, views: 4089
12
Work we encountered iframe embedded in a page highly adaptive problems. Because we do not know iframe content page will be loaded high, I do not want to appear ugly scroll bars on the page, this time we can use javascript to dynamically make iframe highly adaptive.
We are ready to face a home a.html, and page two for embedded iframe for iframeH.html and iframeH1.html, content can easily add your own, respectively, practical applications may be Background generated content.
We are ready to face a home a.html, and page two for embedded iframe for iframeH.html and iframeH1.html, content can easily add your own, respectively, practical applications may be Background generated content.
Category: Javascript
Operate iframe by Javascript
Author: bamboo06 on 1-01-2016, 14:10, views: 3234
3
Although we use iframe in web development is relatively small, but still has its worth using iframe scenes, such as embedded external advertising. In the process, we may use iframe will encounter many problems, such as parent-child window by value iframe, iframe highly adaptive, iframe cross-domain communication and so on.
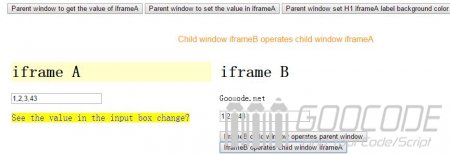
In practical applications, we often direct access to the child window page element in the parent window and manipulate them. Today I'll use examples to introduce how to use javascript to interoperate between father and son window dom iframe object started working.
In practical applications, we often direct access to the child window page element in the parent window and manipulate them. Today I'll use examples to introduce how to use javascript to interoperate between father and son window dom iframe object started working.
Category: Javascript
Use jQuery to achieve multi-condition filter
Author: bamboo06 on 29-12-2015, 01:24, views: 3204
4
When we buy goods business on platform in the Product List, we use filter queries based on brand, style, price range and other conditions, a condition when you click on the page displays user-selected set of conditions, and compliance with the corresponding conditions of commodity information displayed. Well, today we use jQuery to achieve this front-end results.
First, we classify the query conditions arranged conditions container li.select-list on the page and have chosen conditions container div.select-result.
First, we classify the query conditions arranged conditions container li.select-list on the page and have chosen conditions container div.select-result.
Category: Javascript
Use PHP to achieve red envelopes
Author: bamboo06 on 29-12-2015, 00:43, views: 6841
0
Use PHP to achieve distributing red envelopes, and when we enter the number and total amount, PHP will be randomly assigned to each of these two values based on the amount, to ensure that everyone can receive a red envelope, it is to ask the various amount of red envelope, all of the total amount should be equal to the total amount of red envelopes.
We first have to analyze the law.
We first have to analyze the law.
Category: PHP Scripts / Javascript
Pure CSS3 to achieve cool mouseover effect
Author: bamboo06 on 25-11-2015, 00:50, views: 3141
2
In this paper, without the need to introduce any javascript code that uses only pure CSS3 and HTML to realize cool mouseover effect. When the mouse hovers over the target element, it can achieve a common line change, flip, zoom, slide animation, etc. effect.

We put a picture in .he_border1, and list caption information.

We put a picture in .he_border1, and list caption information.
Use the mouse wheel or sliding gestures to browse the page node section by scrollify
Author: bamboo06 on 25-11-2015, 00:11, views: 5441
5
Sometimes we need to do a single-page presentation product characteristics, while the single-page and page content is very much very long, in order to quickly locate the product characteristics node, we use user wheel events js listener, wheel slip or slide triggered by the user when using the touch screen gestures, you can navigate to the appropriate node. A jQuery plugin called Scrollify is found.
Scrollify need jQuery 1.6+ and animation easing plug with buffer to achieve. HTML basic structure is as follows.
Scrollify need jQuery 1.6+ and animation easing plug with buffer to achieve. HTML basic structure is as follows.
Category: Javascript / Plugins