HTML
First, we need to prepare two dice and prizes clips. We will write the html page in the following html structure of the code, .wrap used to place the dice and message, # prize is used to place the prize.
<ul id="prize">
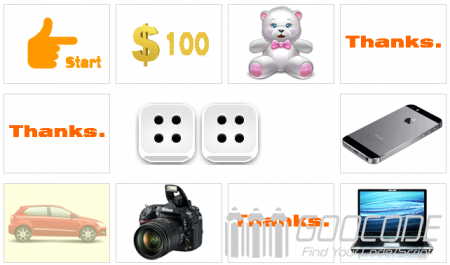
<li id="d_0"><img src="images/0.gif" alt="start"></li>
<li id="d_1"><img src="images/1.gif" alt="100 dollars"></li>
<li id="d_2"><img src="images/2.gif" alt="baby"></li>
<li id="d_3"><img src="images/7.gif" alt="thanks"></li>
<li id="d_4"><img src="images/3.gif" alt="iphone 5s"></li>
<li id="d_5"><img src="images/4.gif" alt="notebook"></li>
<li id="d_6"><img src="images/7.gif" alt="thanks"></li>
<li id="d_7"><img src="images/5.gif" alt="camera"></li>
<li id="d_8"><img src="images/6.gif" alt="car"></li>
<li id="d_9"><img src="images/7.gif" alt="thanks"></li>
</ul>CSS
We use CSS page layout techniques to reasonably standardized, we will award surrounded by a rectangle, a total of 10 positions, the two tablets boson positioned in the center of the rectangle, you can directly click on the middle of the dice when you draw. These we can use CSS positioning technology to achieve page layout.
.demo{width:650px; height:420px; margin:60px auto 10px auto; position:relative; }
.wrap{width:200px; height:100px; position:absolute; margin-left:220px; margin-top:140px; z-index:1000;}
#msg{display:none;width:50px; height:20px; padding:4px; background:#ffc; border:1px solid #fc9;
text-align:center; color:#f30; font-size:18px; position:absolute; z-index:1001; right:-20px; top:-10px}
.dice{width:90px; height:90px; display:block; float:left; background:url(dice.png) no-repeat; cursor:pointer}
#dice_mask{width:200px; height:100px; background:#fff; opacity:0; position:absolute; top:0; left:0; z-index:999}
.dice_1{background-position:-5px -4px}
.dice_2{background-position:-5px -107px}
.dice_3{background-position:-5px -212px}
.dice_4{background-position:-5px -317px}
.dice_5{background-position:-5px -427px}
.dice_6{background-position:-5px -535px}
.dice_t{background-position:-5px -651px}
.dice_s{background-position:-5px -763px}
.dice_e{background-position:-5px -876px}
#prize{position:relative}
#prize li{position:absolute; width:150px; height:112px; border:1px solid #d3d3d3}
#d_0{left:0; top:0}
#d_1{left:160px; top:0}
#d_2{left:320px; top:0}
#d_3{left:480px; top:0}
#d_4{left:480px; top:128px}
#d_5{left:480px; top:256px}
#d_6{left:320px; top:256px}
#d_7{left:160px; top:256px}
#d_8{left:0; top:256px}
#d_9{left:0; top:128px}
.mask{opacity: 0.6; width:150px; height:112px; line-height:32px; background:#ffc;
z-index:1001; position:absolute; top:0; left:0; text-align:center; font-size:16px} jQuery
We use jQquery to complete the front end of the action, including dice animation, animated imitation Monopoly prizes progressive movement, which has anti-repeated clicks knowledge, ajax interactive knowledge, animation tips knowledge. The whole operation process can be summarized as follows: Click boson -> ajax request is sent to the dice.php -> Finish dice animation -> Tip Points -> progressive motion animation to the final prize position to stop -> complete the draw.
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<div id='dice_mask'></div>");//add mask
var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//dice 1 animation
diceroll(dice2,num2);//dice 2 animation
var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'points').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);
});
});
});Function diceroll () is a boson motion animation, the previous article on this site has been explained before, the animation is through the displacement of jQuery animate () implementation, delay, change the background style to achieve.
function diceroll(dice,num){
dice.attr("class","dice");//After clearing the last points animation
dice.css('cursor','default');
dice.animate({left: '+2px'}, 100,function(){
dice.addClass("dice_t");
}).delay(200).animate({top:'-2px'},100,function(){
dice.removeClass("dice_t").addClass("dice_s");
}).delay(200).animate({opacity: 'show'},600,function(){
dice.removeClass("dice_s").addClass("dice_e");
}).delay(100).animate({left:'-2px',top:'2px'},100,function(){
dice.removeClass("dice_e").addClass("dice_"+num);
dice.css('cursor','pointer');
});
}Function roll () is essential, by setInterval () to set up a space movie, time to perform once every 0.5 seconds. Parameter i represents the initial position, the number of steps a few steps need to be performed on behalf of the parameters step, in this case, is the boson points that need to go. According to our current prizes plus i .mask, when i is equal to the value of step, stop the animation, and remove the dice mask (to prevent duplicate clicks).
function roll(i,step){
var time = setInterval(function(){
if(i>9){
var t = i - 10;
$("#d_"+t).append("<div class='mask'></div>");
$("#d_"+(t-1)+" .mask").remove();
}
$("#d_"+i).append("<div class='mask'></div>");
$("#d_"+(i-1)+" .mask").remove();
if(i==step){
clearInterval(time); //If you arrived at the designated location is stopped
$("#dice_mask").remove();//remove mask
}
i++;//continue
},500);
}PHP
dice.php needs to be done there: Depending on the configuration the probability of good prizes to give the total number of points, the number of points assigned two tablets dice were based on the total number of points, and finally return to the front page points to two tablets dice. Its code is in the article: Use dice to play guessing the size game (which can control probability) basis.
//Setting the probability of winning
$prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$sum = getRand($arr); //According to the probability of obtaining the award id, to get the total number of points
//Points allocation boson
$arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
$arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//random array
$arr_a = $arr_rs[$i];
shuffle($arr_a);//shuffle
echo json_encode($arr_a); Function getRand () is used to calculate the probability.
//Calculate the probability
function getRand($proArr) {
$result = '';
//The total probability of accuracy probability array
$proSum = array_sum($proArr);
//probability array loop
foreach ($proArr as $key => $proCur) {
$randNum = mt_rand(1, $proSum);
if ($randNum <= $proCur) {
$result = $key;
break;
} else {
$proSum -= $proCur;
}
}
unset ($proArr);
return $result;
}