installation
The basicContext.js plugin can be installed via bower or npm.
bower install basicContext
npm install basiccontext Instructions
Introduce the style file basicContext.min.css and the theme style file default.min.css in the page head tag, and introduce the js file basicContext.min.js at the bottom of the body.
<link rel="stylesheet" type="text/css" href="css/basicContext.min.css">
<link rel="stylesheet" type="text/css" href="css/default.min.css">
<script src="js/basicContext.min.js" type="text/javascript"></script>Add a button or link to the body:
<button type="button" class="btn btn-primary click">Click the left mouse button</button>
<button type="button" class="btn btn-success context">right click on the mouse</button>
<button type="button" class="btn btn-info touchend">Touch me! (Mobile phone is available)</button>Pure js call
Pure js is called like this:
var onclick = function(e) {
var clicked = function() { alert('Item clicked!') }
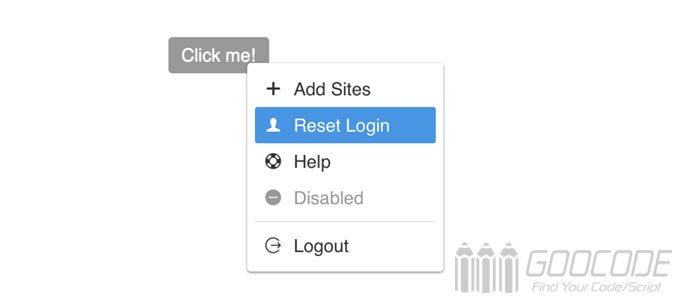
var items = [
{ title: 'Add Sites', icon: 'ion-plus-round', fn: clicked },
{ title: 'Reset Login', icon: 'ion-person', fn: clicked },
{ title: 'Help', icon: 'ion-help-buoy', fn: clicked },
{ title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false },
{ },
{ title: 'Logout', icon: 'ion-log-out', fn: clicked }
]
basicContext.show(items, e);
}
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('.click').addEventListener('click', onclick);
document.querySelector('.context').addEventListener('contextmenu', onclick);
document.querySelector('.touchend').addEventListener('touchend', onclick);
})Used as a jquery plugin
If you use the jQuery library in your project, you can also call it like this:
var onclick = function(e) {
var clicked = function() { alert('Item clicked!') }
var items = [
{ title: 'Add Sites', icon: 'ion-plus-round', fn: clicked },
{ title: 'Reset Login', icon: 'ion-person', fn: clicked },
{ title: 'Help', icon: 'ion-help-buoy', fn: clicked },
{ title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true },
{ title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false },
{ },
{ title: 'Logout', icon: 'ion-log-out', fn: clicked }
]
basicContext.show(items, e.originalEvent)
}
$(document).ready(function() {
$('.click').on('click', onclick)
$('.context').on('contextmenu', onclick)
$('.touchend').on('touchend', onclick)
})For more details, see the github address of basicContext.js.