
Making use of Animate.css for stunning CSS3 animation
Author: bamboo06 on 1-08-2016, 01:03, views: 11469
11
Animate.css is a super CSS3 animation library, it is simple to use, only needing to join class effect is related to the corresponding page elements, you can achieve the flip, slide, rotation and so on complex stunning cross browser animation effects, which makes development and creating the page animation become very simple.


Category: Javascript / CSS
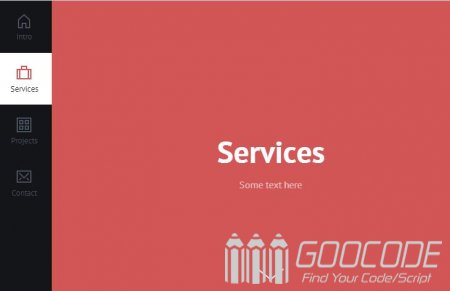
Beautiful page transition animation
Author: bamboo06 on 23-06-2016, 00:03, views: 3711
15
By clicking the menu on side of the page it is loaded along with the corresponding slide transition animations, but also with the progress bar effect. Of course, the page loaded is driven by Ajax, the entire loading process of transition is very smooth, with very good user experience.
HTML structure, .cd-main body of the page contains content, .cd-side-navigation contains the side navigation bar, # cd-loading-bar is used to make a progress bar with animation.
HTML structure, .cd-main body of the page contains content, .cd-side-navigation contains the side navigation bar, # cd-loading-bar is used to make a progress bar with animation.
Category: Javascript / CSS
Use fakeLoader.js to create page loading animation
Author: bamboo06 on 24-11-2015, 23:38, views: 9780
6
fakeLoader.js is a lightweight jQuery plugin which can help us to create a full-screen transition animations load, when the page is loaded, display the loading animation, when the content of the page finished loading animation disappears to display the page.
HTML
We only need to add the following code on the first line of the [body].
HTML
We only need to add the following code on the first line of the [body].
Category: Javascript / Plugins
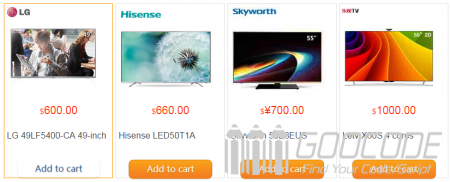
Use jQuery to achieve ADD TO CART flying into animation
Author: bamboo06 on 4-05-2015, 02:59, views: 9960
11
When you browse the electricity supplier shopping site favorite products, you can click on the page in the "Add to Cart" button to add the items to the shopping cart. This article describes the aid of a jQuery-based animation plugin, click on the Add to Cart button when you realize the goods will fly into the right side of the cart in effect.
Category: Javascript