
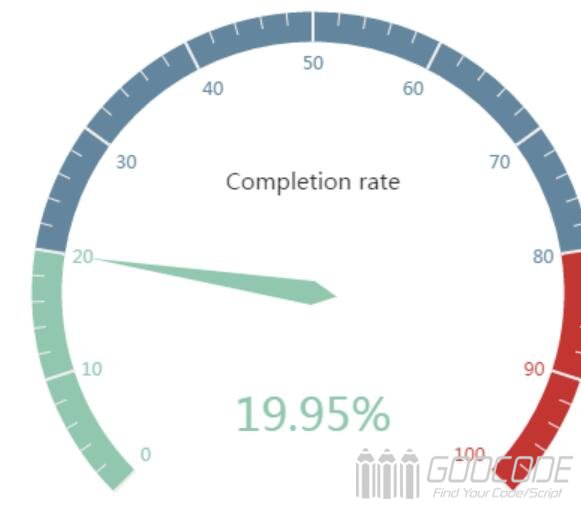
First introduce Echarts, and then place the place where you need to add div # myChart, while adding it to the width and height properties.
Author: bamboo06 on 28-11-2016, 02:35, views: 44871

Category: ---
Author: bamboo06 on 28-11-2016, 02:18, views: 3942

Category: Javascript / HTML5 / Plugins
Author: bamboo06 on 3-11-2014, 01:29, views: 9217
Category: Javascript / HTML5