7
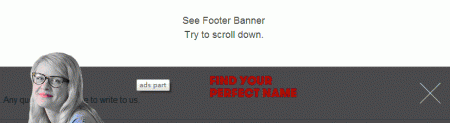
Often see some sites in order to attract the user's attention fixed place banner ads at the bottom of the page, the user scrolls the page, banner ads have been fixed in bottom of the page, not with the page scrolling and scrolling, of course, generally allow users to turn off the banner, and set certain Do not show this banner time. This article describes the use of CSS + Cookie to achieve this effect.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.
Use CSS + Cookie to realize fixed footer banner
Author: bamboo06 on 8-08-2015, 01:05, views: 5075
Category: Javascript / CSS
PHP Session and Cookie operation
Author: bamboo06 on 20-12-2014, 02:58, views: 3628
8
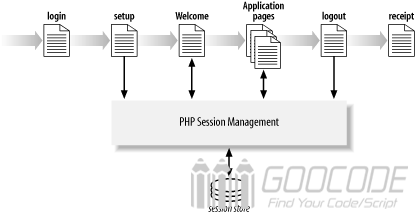
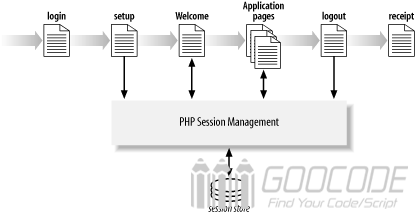
We need to use to track user information Session and Cookie, such as user login authentication, user browsing history record store shopping cart data, user session valid time limit. Today we come to understand how to operate under PHP is the Session and Cookie.

PHP's $ _SESSION current user data can be stored, when the user visits WEB site, PHP will give users access to each create a session ID, the ID is a unique ID, saved on the client, and the user's session data is saved to the the service side, PHP can be stored for each different user information when the session expires, the user session information will be invalidated.

PHP's $ _SESSION current user data can be stored, when the user visits WEB site, PHP will give users access to each create a session ID, the ID is a unique ID, saved on the client, and the user's session data is saved to the the service side, PHP can be stored for each different user information when the session expires, the user session information will be invalidated.
Category: PHP Scripts
Use Javascript to control the background Close with Cookie
Author: bamboo06 on 13-11-2014, 02:38, views: 3830
3
Whenever significant during the holiday season, the major mainstream Home will put festive costumes, designers typically use a substantial background pictures to get a better visual impact, of course, also taking into account that some users are not accustomed to this great background, then place the "Close" button in the background is necessary, users simply click on the "Close background" button, a substantial background image will disappear.
We use javascript to control the background image to show and hide, when you click the close button, so that the page does not load control CSS background image while recording COOKIE parameters and set the cookie is valid, then refresh the page in the cookie is valid, is not reloading background, and if the cookie fails, the background image will reload.
We use javascript to control the background image to show and hide, when you click the close button, so that the page does not load control CSS background image while recording COOKIE parameters and set the cookie is valid, then refresh the page in the cookie is valid, is not reloading background, and if the cookie fails, the background image will reload.
Category: Javascript