7
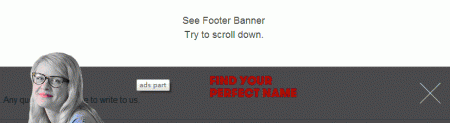
Often see some sites in order to attract the user's attention fixed place banner ads at the bottom of the page, the user scrolls the page, banner ads have been fixed in bottom of the page, not with the page scrolling and scrolling, of course, generally allow users to turn off the banner, and set certain Do not show this banner time. This article describes the use of CSS + Cookie to achieve this effect.
First, we'll banner advertising html code into bottom of the page, because it is finally loaded. You can also use an external js dynamically inserted into the bottom of the page. Entire HTML structure consists of a mask layer .float_layer, content layer .float_content, of which .float_bg ad section, the content can be images, text and other elements in any form of html, .float_close is the Close button, the user can turn off the display do not like advertising.