2
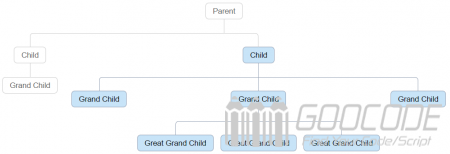
Family tree, used to record family lineage multiply generational relationships. In this paper, examples, without the aid of any js script, using pure CSS to create a nice Family tree (genealogy), can also be applied in the corporate organization chart.
Use CSS3 to make nice button
Author: bamboo06 on 2-12-2014, 02:51, views: 3054
2
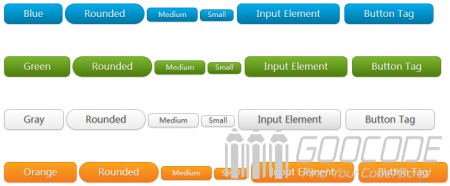
Today I tell you about how to use CSS3 to create a rounded shadows, gradients nice button color, it does not require any images and javascript script, just CSS3 button effects can be easily achieved, and can be applied to any HTML element, think div, span, p, a, button, input and so on.
Today I tell you about how to use CSS3 to create a rounded shadows, gradients nice button color, it does not require any images and javascript script, just CSS3 button effects can be easily achieved, and can be applied to any HTML element, think div, span, p, a, button, input and so on.
Today I tell you about how to use CSS3 to create a rounded shadows, gradients nice button color, it does not require any images and javascript script, just CSS3 button effects can be easily achieved, and can be applied to any HTML element, think div, span, p, a, button, input and so on.
Category: CSS
20 very useful CSS library in Web development
Author: bamboo06 on 3-11-2014, 02:29, views: 3276
1
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
In the past few years, CSS has become a most developers and designers favorite because it offers a range of functions and features. Every month, numerous tools have been developed around the CSS were released to simplify WEB development. Like CSS libraries, frameworks, application of such tools can do a lot of things for developers, but also allows developers to create innovative innovation WEB application.
In this file chapter we find a series of useful CSS developer libraries, they can help developers achieve creative and innovative results within a certain period of time. We hope this list can help you develop and for your convenience. Enjoy!
Category: CSS
Pure CSS to achieve the effect of suspending the bottom right side of simplicity
Author: bamboo06 on 29-10-2014, 02:49, views: 2996
3
We've seen a lot of pages on the right side floating effect, the earliest contact panel, couplet advertising, most of them are based on the dynamic effects of javascript implementation, and today I just need to share a combination of the right side of the floating effect by CSS DIV.

HTML
We hope that the suspension effect last load, it is generally placed at the end of the HTML page, we have established a .side-bar, which contains the online consultation, micro-channel (mouse slide effect pop-dimensional code), microblogging, and Email contact information and other content that we have to [a] label package.

HTML
We hope that the suspension effect last load, it is generally placed at the end of the HTML page, we have established a .side-bar, which contains the online consultation, micro-channel (mouse slide effect pop-dimensional code), microblogging, and Email contact information and other content that we have to [a] label package.
Category: CSS
Floating right fixed layer of the page with back to top with two-dimensional code functions
Author: bamboo06 on 28-10-2014, 04:22, views: 5934
1
The mobile Internet era, we can pass the information "sweep swept away" feature to easily get in the mobile terminal needs. Today I have to share a WEB function, it is a small floating toolbar on the right side of the page, we can use it to quickly locate the page up and down position, you can eject the micro-channel or two-dimensional code page address two-dimensional code, so like in the phone read on mobile devices and other friends easy access to information.
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
HTML
First, we prepared the right side of the floating layer content, toolbar has up and down arrow button, and then a "feedback" link, you can click on the feedback information page of your site, there is a two-dimensional code button will pop up a two-dimensional slide on mouse code picture, then we use the two-dimensional code .popPanel to place pictures, .arrowPanel is used to make the direction of the arrow. In this example, I use a background image as a toolbar, the practical application of course we can also add more functions in accordance with the actual needs of the button.
Category: Javascript / CSS
To achieve the effect of tooltip message only by CSS
Author: bamboo06 on 27-10-2014, 02:54, views: 6391
2
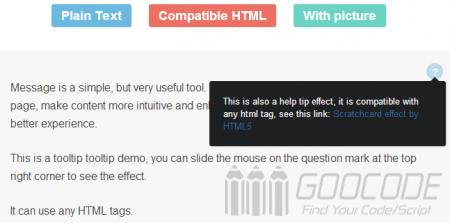
We sometimes detailed explanation for some of the content on the page for a more user-friendly service. The most common is to add a user on the site use the help, but generally need to jump pages. Today I will give you just slide the mouse on a small question mark, help prompt results will appear.
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
In fact, this article is to share our information tools common to the prompt tooltip, it can provide a very nice message for our page, make content more intuitive and enhance the user experience. We can be found at many online articles about the tooltip, javascript majority is provided based on the plug-in, but in this article we want to say is a CSS code only, without any plug-ins will be able to achieve beautiful, simple, and use information tips Tooltip .
Category: CSS
Use jQuery and CSS3 to create digital clock (jquery part)
Author: bamboo06 on 25-10-2014, 08:04, views: 7133
4
The previous article, we use CSS3 created a beautiful digital clock, this article will immediately previous article content, combined with jQuery to make a real run up a digital clock, date and day of week to achieve real digital clock with a web version .
Category: Javascript / CSS
Use jQuery and CSS3 to create digital clock (CSS3 part)
Author: bamboo06 on 25-10-2014, 06:39, views: 6834
0
Digital clock countdown can be applied in some effect WEB, WEB Alarm effects and HTML5-based WEB APP, the article will introduce without the aid of any pictures, showing how to use CSS3 and HTML to create a very nice digital clock effect.
Category: Javascript / CSS
Previous
Next