2
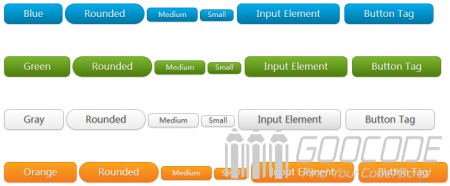
Today I tell you about how to use CSS3 to create a rounded shadows, gradients nice button color, it does not require any images and javascript script, just CSS3 button effects can be easily achieved, and can be applied to any HTML element, think div, span, p, a, button, input and so on.
Today I tell you about how to use CSS3 to create a rounded shadows, gradients nice button color, it does not require any images and javascript script, just CSS3 button effects can be easily achieved, and can be applied to any HTML element, think div, span, p, a, button, input and so on.
Use CSS3 and jQuery to create scalable search bar
Author: bamboo06 on 18-11-2014, 00:38, views: 3560
12
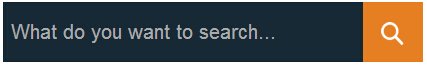
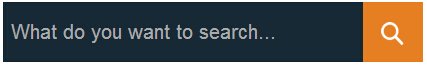
Search bar on our website is essential, especially in the limited page space, placing a major search bar is a problem, and today I'm going to tell you about with examples of how to use CSS3 and jQuery to implement a scalable functionality search bar.

In the example, we only show a search button, when you click the search button, sliding from right to left input box to start entering the search, click the search button jumps to the search results page, the search input box away.

In the example, we only show a search button, when you click the search button, sliding from right to left input box to start entering the search, click the search button jumps to the search results page, the search input box away.
Category: Javascript / CSS
Create a parallax scrolling effect using Skrollr page
Author: bamboo06 on 3-11-2014, 01:50, views: 6513
4
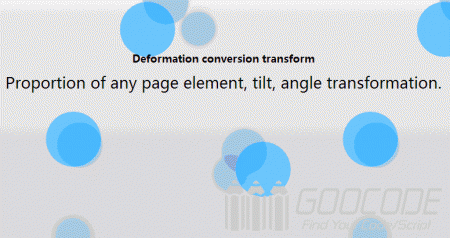
Parallax scrolling refers to a multi-layer background move at different speeds, the formation of three-dimensional motion effects, bringing excellent visual experience. As users of the increasing demands of visual experience, WEB developers to start adding various special effects elements in web pages to meet the needs of users. Today, this article has given you recommend a good parallax animation javascript library --Skrollr.js
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Category: Javascript / CSS / HTML5 / Plugins
Use jQuery and CSS3 to create digital clock (jquery part)
Author: bamboo06 on 25-10-2014, 08:04, views: 7125
4
The previous article, we use CSS3 created a beautiful digital clock, this article will immediately previous article content, combined with jQuery to make a real run up a digital clock, date and day of week to achieve real digital clock with a web version .
Category: Javascript / CSS
Use jQuery and CSS3 to create digital clock (CSS3 part)
Author: bamboo06 on 25-10-2014, 06:39, views: 6827
0
Digital clock countdown can be applied in some effect WEB, WEB Alarm effects and HTML5-based WEB APP, the article will introduce without the aid of any pictures, showing how to use CSS3 and HTML to create a very nice digital clock effect.
Category: Javascript / CSS
Previous
Next