
Simple jQuery image annotation effect
Author: bamboo06 on 4-12-2016, 00:18, views: 8683
8
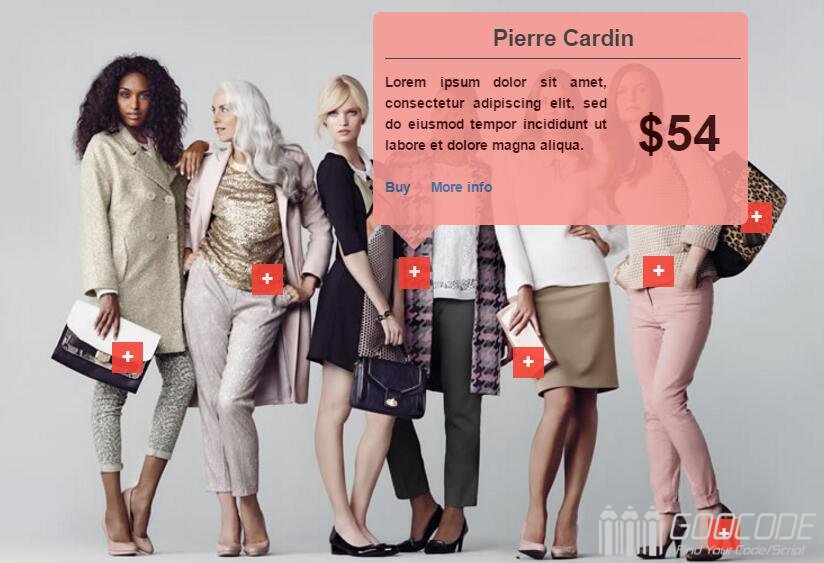
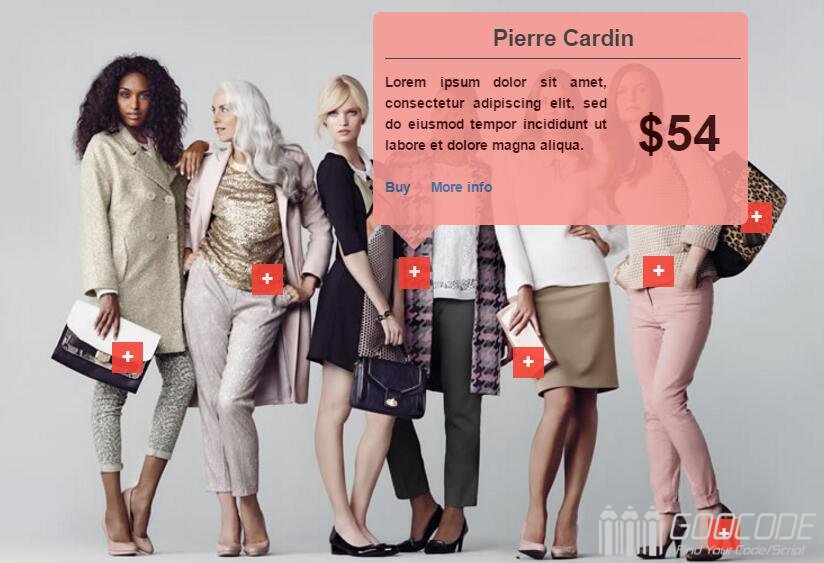
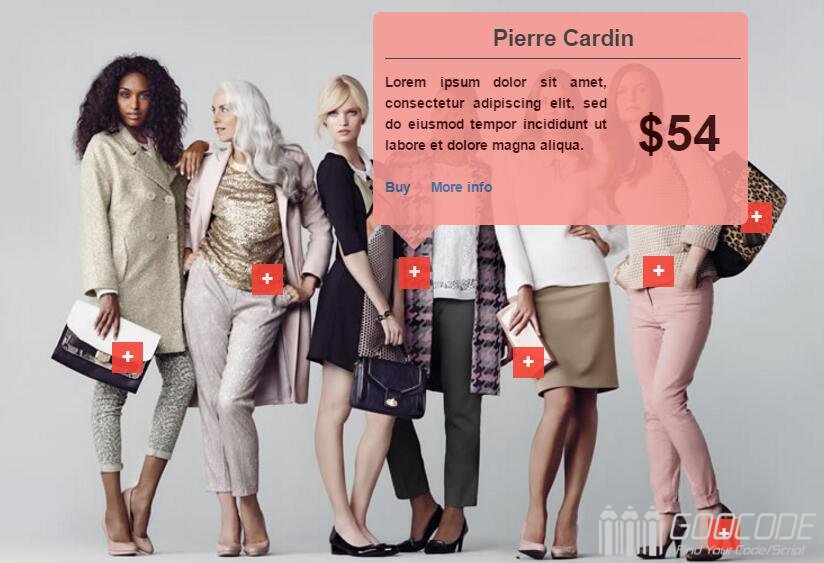
In some e-commerce sites and home sites we will see this application, a picture shows a variety of products, click on each product can pop up a simple description of the corresponding goods, including prices, etc., greatly improve the user experience , Today we give examples to share the use of jQuery plug-ins to achieve this effect.


Category: Javascript / Plugins
Fixed background and scrolling page effect with CSS
Author: bamboo06 on 13-08-2016, 01:54, views: 15025
7
How to create a just simply and none requiring javascript and CSS property of background-attachment can be realized fixed page backgrounds and scrolling effect. We see that there are many project sites use parallax effect, parallax is generated by the dynamic changes and the background image and js script, but today we only need CSS.
HTML structure is very simple, a background image is fixed placement class .cd-fixed-bg div element for a class of .cd-scrolling-bg div element portion for scrolling. We can place multiple .cd-fixed-bg and .cd-scrolling-bg group.
HTML structure is very simple, a background image is fixed placement class .cd-fixed-bg div element for a class of .cd-scrolling-bg div element portion for scrolling. We can place multiple .cd-fixed-bg and .cd-scrolling-bg group.
Category: CSS
Pure CSS3 to realize rotation effect of icon
Author: bamboo06 on 17-02-2016, 00:44, views: 16113
76
CSS3 has a transform, which can make the target object deformation, transformation, change. Applied to the need to convert the angle, changing the size and other scenes, such as icons rotate, zoom in and out the background, etc., in short, transform is deformed, change the meaning, it belongs to the advanced technology of CSS3.
Category: CSS
Pure CSS3 to achieve cool mouseover effect
Author: bamboo06 on 25-11-2015, 00:50, views: 3141
2
In this paper, without the need to introduce any javascript code that uses only pure CSS3 and HTML to realize cool mouseover effect. When the mouse hovers over the target element, it can achieve a common line change, flip, zoom, slide animation, etc. effect.

We put a picture in .he_border1, and list caption information.

We put a picture in .he_border1, and list caption information.
Mobile phone gravity and direction sensing applications by HTML5 - shaking effect
Author: bamboo06 on 9-04-2015, 22:47, views: 7164
4
HTML5 has an important feature: DeviceOrientation, it is the underlying direction and motion sensors were advanced packaging, it allows us to easily achieve interesting features gravity sensor, compass and so on. This article will tell you with examples using HTML5 motion and direction of gravity sensors to achieve the phone a shake effect.


Category: Javascript / Mobile / HTML5
Picture and page loading effects realized by jQuery oloader plugin
Author: bamboo06 on 27-11-2014, 03:29, views: 3287
13
We use jQuery's ajax iframe in the page using the same load as the other content of the page, and today I have to share a plugin called jQuery oLoader, the plug-in also integrates oPageLoader, you can easily load the pictures and pages pretty effect.
oLoader Use
Whether or oPageLoader oLoader are based on jQuery, so please be loaded before calling jquery library.
Call jQuery oLoader very simple sentence as follows.
oLoader Use
Whether or oPageLoader oLoader are based on jQuery, so please be loaded before calling jquery library.
Call jQuery oLoader very simple sentence as follows.
Category: Javascript / Plugins
Use JQuery to realize scratch cards with different cursors
Author: bamboo06 on 31-10-2014, 02:44, views: 6130
2
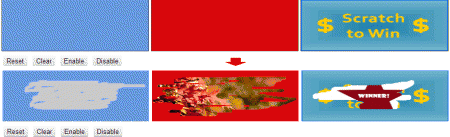
Few days ago, we write two articles about creating scratch cards effect by HTML5 canvas tag. Today we show you another way to make scratch card effect using jquery and wScratchPad.js.
Category: Javascript