28
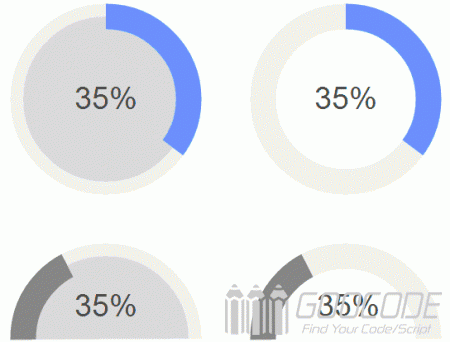
Today I give you about a circular chart circliful, which is based on the HTML5 Canvas and jQuery, without the use of images for easy circular chart, and there are many property settings, very easy to use.
Use jQuery and HTML5 to create circular chart
Author: bamboo06 on 3-11-2014, 01:29, views: 9212
Category: Javascript / HTML5
4 html5/jquery scratch card effect scripts or tutorials
Author: bamboo06 on 31-10-2014, 23:21, views: 15461
16
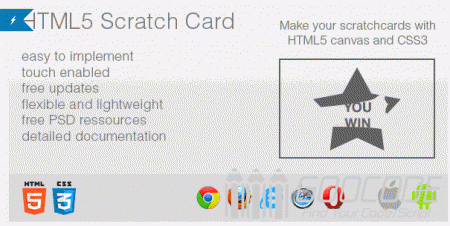
HTML5 Scratch Card
Scratch.js is a standalone library which brings interactivity to your website by allowing you to generate scratch cards for your visitors. Based on HTML5, scratch.js generate canvas on the fly and is optimized for all modern browsers and has touch support for mobile devices. You can use it to make scratch cards, coupons, promotionnal game and even advertisement.
Scratch.js is a standalone library which brings interactivity to your website by allowing you to generate scratch cards for your visitors. Based on HTML5, scratch.js generate canvas on the fly and is optimized for all modern browsers and has touch support for mobile devices. You can use it to make scratch cards, coupons, promotionnal game and even advertisement.
Category: Javascript / HTML5
Use HTML5 canvas to creat scratch card effect
Author: bamboo06 on 31-10-2014, 01:39, views: 11594
22
Few days ago, we introduced one method using html5 to realize scratch card effect. Today we will create scratch card effects using HTML5 canvas too.
Category: Javascript / HTML5
Use the HTML5 Audio tag to create Audio Player in web
Author: bamboo06 on 29-10-2014, 02:30, views: 3201
2
Currently, there is no standard way on the WEB page to play audio files, most of the audio files is to use the plug-in to play, but many browsers use different plug-ins. The arrival of HTML5, give us a standard way to play WEB audio files, users no longer upgrades such as Adobe Flash, Apple QuickTime Player and other plug-in for your browser, simply use a modern browser can listen to whatever can be issued sound WEB site.
Category: HTML5
HTML5 video tag video
Author: bamboo06 on 29-10-2014, 02:11, views: 3392
2
At this stage, we want to embed in a web page the most reliable and the most common way is to use video Flash, through the use of object and embed tags, you can play swf, flv format video files through the browser, but the premise is the browser must be installed first tripartite plugin: Adobe Flash Player. The arrival of HTML5 change the fact that, WEB developers only need to use video tag you can easily load the video files without the need for any third-party plug-ins.
WEB will be able in the future to any terminal, any platform simply by the HTML5 [video] tag will be able to achieve load the video file.
WEB will be able in the future to any terminal, any platform simply by the HTML5 [video] tag will be able to achieve load the video file.
Category: HTML5
Cross-browser compatible HTML5 video and audio player
Author: bamboo06 on 29-10-2014, 01:48, views: 8193
7
The HTML5 video and audio tags are used to join the video and audio tags in the page, with the support html5 browsers do not need to be pre-loaded Adobe Flash browser plug-in will be able to quickly and easily play video and audio files. And html5media.js can make video and audio tags take effect on the browser does not support html5.
Use html5media.js can be viewed on all browsers html5 video and audio files, which make up the lower versions of IE browser does not support the [video] and [audio] tag, you only need to load html5media.js use the [video] and [audio] tag will be able to cross-browser play video and audio.
Use html5media.js can be viewed on all browsers html5 video and audio files, which make up the lower versions of IE browser does not support the [video] and [audio] tag, you only need to load html5media.js use the [video] and [audio] tag will be able to cross-browser play video and audio.
Category: Javascript / HTML5
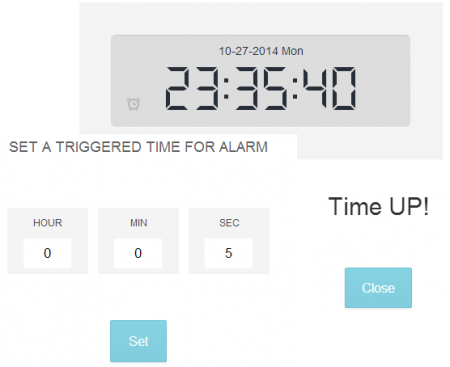
Digital alarm clock by HTML5
Author: bamboo06 on 27-10-2014, 04:43, views: 13212
11
The last sixth article, we describe how to create a digital clock, and today I want to tell you in this article to set the alarm to sound capabilities increase digital clock basis. As used herein, the HTML5 audio element to a call ringing audio.
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Category: Javascript / HTML5
Use HTML5 to achieve scratchcard effect
Author: bamboo06 on 27-10-2014, 02:24, views: 6124
6
scratchcard you played it? You can win accidentally. Today I have to share a scratchcard effect based on HTML5 technology implemented on a PC simply hold down the mouse button on the phone that you simply hold down the finger, gently scrape layers can simulate real scratch card effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
We use the HTML5 canvas, combined with its API provided, draw a gray mask layer on the Canvas element, and then to draw a transparent graphical user by detecting mouse moves and gestures, so you can see the real picture under Canvas background , reached scratchcard effect.
Category: HTML5
Previous
Next