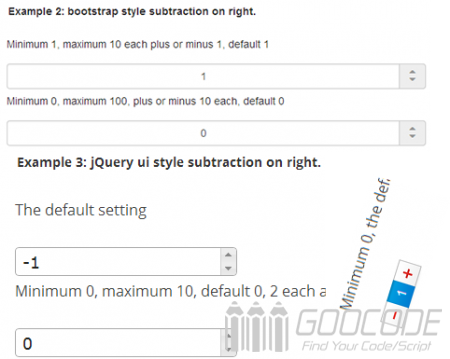
Digital subtraction by jQuery plugin
Author: bamboo06 on 14-12-2014, 03:41, views: 5722
Category: Javascript
use PHP and JAVASCRIPT to judge visitor terminal - a computer or mobile phone
Author: bamboo06 on 2-12-2014, 02:29, views: 8449

When users use mobile phones and other mobile devices to access the site, we can detect a user terminal type program, if it is a mobile phone user, you guide the user to access the mobile phone screen adaptation sites. This article describes the use of PHP and javascript code separately to determine the user terminal type.
Category: PHP Scripts / Javascript
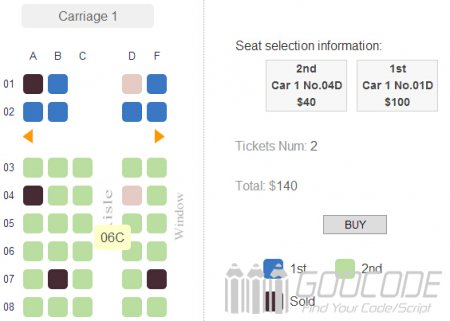
jQuery online seat selection (High Speed Rail Edition)
Author: bamboo06 on 21-11-2014, 04:26, views: 43227
Category: Javascript / Plugins
Use Javascript to control the background Close with Cookie
Author: bamboo06 on 13-11-2014, 02:38, views: 3378
We use javascript to control the background image to show and hide, when you click the close button, so that the page does not load control CSS background image while recording COOKIE parameters and set the cookie is valid, then refresh the page in the cookie is valid, is not reloading background, and if the cookie fails, the background image will reload.
Category: Javascript
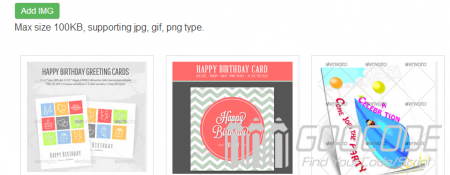
PHP + jQuery + Ajax multiple image upload example
Author: bamboo06 on 11-11-2014, 02:03, views: 20716
In this paper we use an Ajax form submission plugin: jqery.form.js, have an expert to modify a few lines of code and renamed: jquery.wallform.js, directly used.
Category: PHP Scripts / Javascript
Use dice to play guessing the size game (which can control probability)
Author: bamboo06 on 8-11-2014, 02:07, views: 6902
Category: Javascript
jQuery dice animation
Author: bamboo06 on 8-11-2014, 01:52, views: 22789
The principle: When the dice thrown by the jQuery animate () function to change the dice displacement, intermediate added delay effect, and transform boson background, the final animation when you run into randomly generated points to stop and throw the show points. In fact, the process of adding a number of different animated picture frames (with flash animation movie frame), the more the better frames, frame by frame and then run after the formation of the animation.
Category: Javascript
Create bottom right corner of suspended ad by jQuery
Author: bamboo06 on 4-11-2014, 04:55, views: 3320
Category: Javascript / Plugins
Using jQuery to achieve photo gallery over the information effect
Author: bamboo06 on 4-11-2014, 03:34, views: 5358
In this paper, with examples and share using jQuery to achieve over the picture show information effect. When the mouse slid photo will pop up the corresponding detailed information about the photo, see the demonstration effect.
Category: Javascript / Plugins
Use JQuery to realize scratch cards with different cursors
Author: bamboo06 on 31-10-2014, 02:44, views: 6130
Category: Javascript