Create bottom right corner of suspended ad by jQuery
Author: bamboo06 on 4-11-2014, 04:55, views: 3691
Category: Javascript / Plugins
Using jQuery to achieve photo gallery over the information effect
Author: bamboo06 on 4-11-2014, 03:34, views: 5692
In this paper, with examples and share using jQuery to achieve over the picture show information effect. When the mouse slid photo will pop up the corresponding detailed information about the photo, see the demonstration effect.
Category: Javascript / Plugins
Create a parallax scrolling effect using Skrollr page
Author: bamboo06 on 3-11-2014, 01:50, views: 7279
Skrollr is a use of HTML5 and CSS3 parallax scrolling lightweight javascript library. It is not dependent on the independent libraries of other frameworks that lets you quickly create a parallax scrolling effect. It allows us to set the CSS property keyframes to any element, then it will automatically form animation. The more important point is that the use of these libraries do not write complex JS code and compatible with mainstream browsers, mobile phones and other mobile terminal adapter and other features.
Category: Javascript / CSS / HTML5 / Plugins
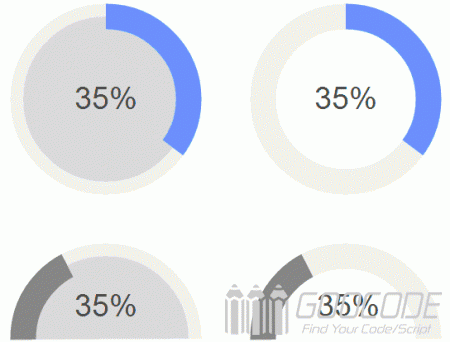
Use jQuery and HTML5 to create circular chart
Author: bamboo06 on 3-11-2014, 01:29, views: 9215
Category: Javascript / HTML5
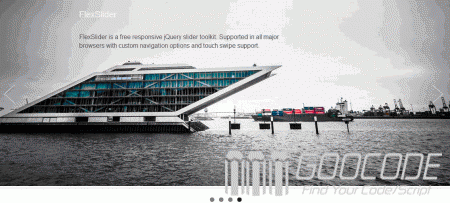
Use flexslider to create picture carousel, combining text and graphics slide transition/scrolling effects
Author: bamboo06 on 2-11-2014, 03:28, views: 9174
Flexslider has the following features.
Category: Javascript / Plugins
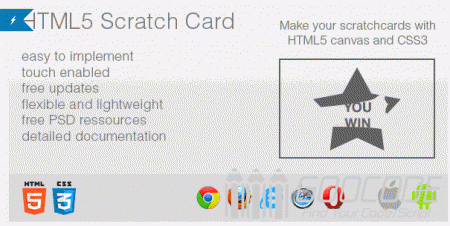
4 html5/jquery scratch card effect scripts or tutorials
Author: bamboo06 on 31-10-2014, 23:21, views: 15461
Scratch.js is a standalone library which brings interactivity to your website by allowing you to generate scratch cards for your visitors. Based on HTML5, scratch.js generate canvas on the fly and is optimized for all modern browsers and has touch support for mobile devices. You can use it to make scratch cards, coupons, promotionnal game and even advertisement.
Category: Javascript / HTML5
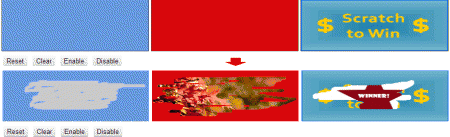
Use JQuery to realize scratch cards with different cursors
Author: bamboo06 on 31-10-2014, 02:44, views: 6692
Category: Javascript
Use jquery.qrcode to generate two-dimensional code
Author: bamboo06 on 28-10-2014, 01:57, views: 6612
qrcode actually realized by using jQuery graphics rendering, drawing support canvas (HTML5) and the table in two ways
Category: Javascript
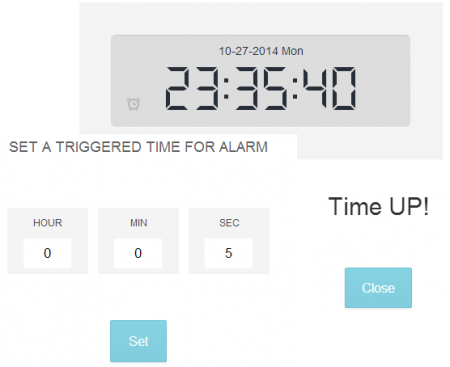
Digital alarm clock by HTML5
Author: bamboo06 on 27-10-2014, 04:43, views: 13215
Want to extend the effect of the digital clock alarm clock, there is a need to do, one thing is to have set the alarm bells a time that can edit interface; second, per listener whether the alarm time, if you pop into the ring time reminders and play ringing audio.
Category: Javascript / HTML5
4 amazing ad banners/slideshow/rotator for your site
Author: bamboo06 on 27-10-2014, 03:59, views: 3652
Features:
Full Customizable
Set Start / Stay time for each layer
Set Easing In / Out Type
Set Animation Speed
Cufon font support
Set number of preload images
Enable / disable play pause button
Option to add Replay button
Support relative path
Support unlimited layers
Category: Javascript