0
In the AJAX era, network requests such as APIs are made through XMLHttpRequest or encapsulated frameworks. The fetch framework now produced is simply to provide more powerful and efficient network requests. Although there are currently a few browser compatibility issues, when we make some asynchronous requests, we can use fetch to make perfect network requests.
Using fetch for asynchronous requests in JavaScript
Author: bamboo06 on 1-04-2020, 19:14, views: 3763
Category: Javascript
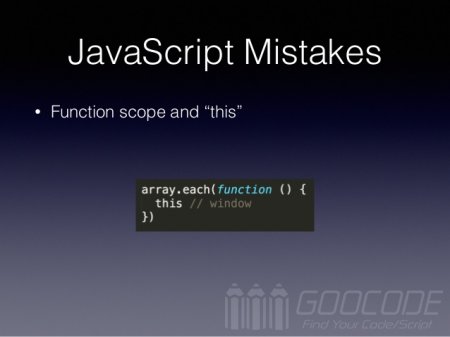
8 common pitfalls in JavaScript
Author: bamboo06 on 1-04-2020, 19:02, views: 3609
1
javascript uses alphanumeric to sort by default. Therefore, the result of [1,2,5,10] .sort () is [1, 10, 2, 5]. If you want to sort correctly, you should do this: [1,2,5,10] .sort ((a, b) => a-b)
javascript uses alphanumeric to sort by default. So the result of [1,2,5,10] .sort () is [1, 10, 2, 5].
javascript uses alphanumeric to sort by default. So the result of [1,2,5,10] .sort () is [1, 10, 2, 5].
Category: Javascript