11
We browse the page to load a large size picture, the picture size is relatively large, we will see the browser to load the picture from top to bottom when the picture will be displayed until the picture is complete on the page, so that the image from the blank area To fully loaded process is more unexpected, the user experience is relatively poor.
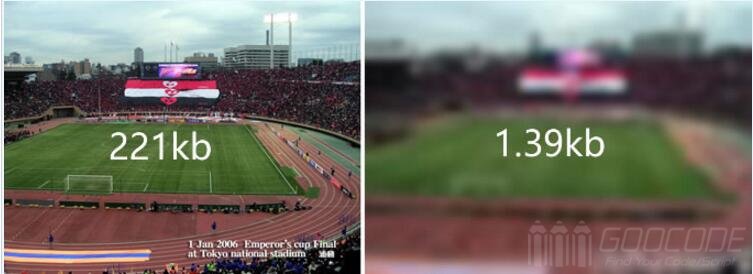
We use the solution is to first load a small thumbnail, it may only 1K or so, and according to the required size of fuzzy display, wait until the large size of the picture to download a good and then complete the show large picture. This gives the user the feeling is to load the fuzzy picture, and then become clear picture, picture loading process fluently, greatly improve the user experience.