1
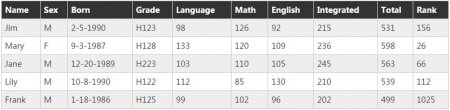
Designing responsive page, the hardest part is processing table, data table design as an indispensable element, plays an important role in the data application projects, but to get a table really a little trouble to adapt to various screen . This article will use examples to demonstrate how to use CSS3 to achieve responsive data form.
When the screen is small enough (such as mobile phone screen) that is less than the minimum width of the table, if not responsive handling, it will scroll horizontally, you need to manually move the magnified portion of the screen to see beyond such experience is poor. Our solution is to use CSSmedia queries to detect screen size, when the screen size is small enough, re-layout table form.
Achieve responsive data table by CSS3
Author: bamboo06 on 24-11-2015, 00:48, views: 3287
Powerful response parallax animated image sliding transition effects
Author: bamboo06 on 5-11-2015, 04:48, views: 9047
65
This is a very powerful plug-in content switching, which is based on jQuery, its full response, support for mobile devices, support for mobile touch, keyboard flip; it built slide, video playback timer, it has a variety of modes: Custom, automatic in response, full-screen; it has a variety of animation, 3d effects ... in short, you think the effect of it all done, it's called Slider Revolution.
Slider Revolution is a jQuery plugin-based, use it when you need to load the jQuery library file, and Slider Revolution dependent css and js files.
Slider Revolution is a jQuery plugin-based, use it when you need to load the jQuery library file, and Slider Revolution dependent css and js files.
Category: Javascript
Use HTML5 + CSS3 to achieve vertical axis response
Author: bamboo06 on 16-03-2015, 00:03, views: 3328
4
Timeline pages are generally used to show the main line to the time of the event, such as the company's corporate website development process, such as the common. This article will give you about a beautiful HTML5 and CSS3 based vertical axis, it can respond to the page layout for HTML5 development of PC and mobile phone WEB applications.